Dostawałam ostatnio głosy, że potrzebujecie instrukcji dotyczących dodatków łączących bloga z Facebook’iem. Pomyślałam, że to dobry moment, aby o nich napisać, ponieważ w połowie tego roku dotychczasowa wersja LikeBox’a przestanie działać, więc już teraz warto go zmienić. Dlatego ten wpis dedykowany jest również dla osób, które już mają u siebie dodatek pozwalający polubić funpage prosto z bloga. Oprócz tego pokażę jak dodać wyskakujące okienko, zachęcające do polubienia fanpage’a (wiele osób drażnią takie dodatki, ale są też takie, które chcą je mieć) oraz przycisku Lubię to! i Udostępnij pod każdym wpisem. Dla każdego dodatku przygotowałam instrukcję dla Bloggera i WordPressa. Wpis jest dość obszerny i techniczny – mam nadzieję, że Was to nie zniechęci. Starałam się wszystko czytelnie opisać, jednak jeśli coś jest niezrozumiałe nie krępujcie się pisać w komentarzach.
3 dodatki na bloga Facebook
LikeBox – Facebook
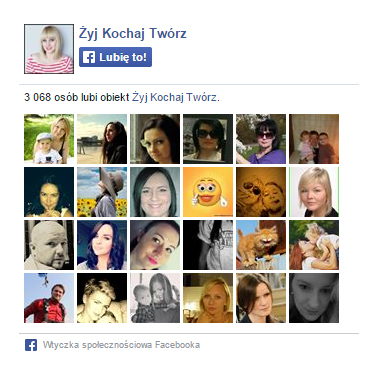
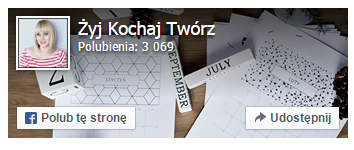
Aktualnie LikeBox, pozwalający bezpośrenio z bloga polubić stronę na Facebook’u wygląda tak:
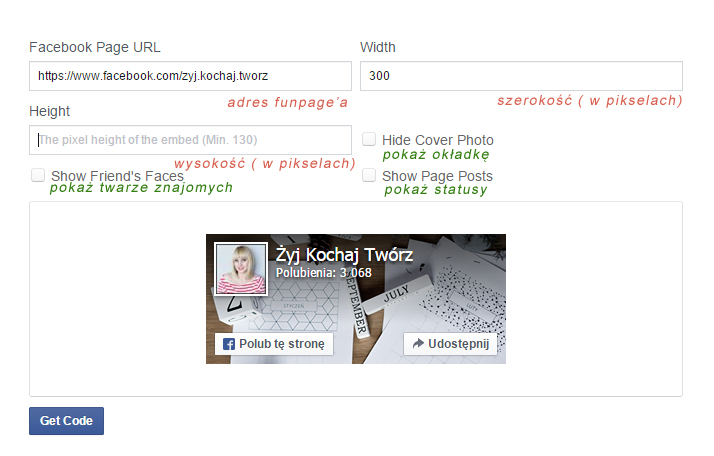
Tak jak w poprzedniej wersji, tak i teraz możemy zdefiniować pewne parametry wyglądu dodatku. Oprócz szerokości możemy pokazać bądź ukryć:
- zdjęcie, które mamy ustawione jako okładkę
- twarze znajomych osób, które lubią już naszą stronę
- ostatnie statusy
W najbardziej minimalistycznej wersji będzie to wyglądało tak:
W mojej ulubionej tak:
To nie są oczywiście wszystkie możliwe konfiguracje. Żeby zdefiniować wygląd naszego widgetu wystarczy wejść na stronę: developers.facebook.com. Musimy być zalogowane na prywatne konto, a nie na konto strony. Uzupełniamy pola i wybieramy opcje.
Po ustawieniu wszystkich parametrów klikamy na Get Code. To co z tymi kodami robimy zależy od tego gdzie mamy bloga.
BLOGGER
Logujemy się do bloggera i wybieramy zakładkę UKŁAD. Dodajemy nowy gadżet w miejscu w którym chcemy mieć swój LikeBox (np. w bocznej kolumnie lub stopce). Wybieramy gadżet, który nazywa się HTML/JavaScript. W jego treści wklejamy kody z obu okienek, jeden pod drugim. Zapisujemy gadżet. Możemy go jeszcze przeciągnąć w inne miejsce, a następnie zapisujemy całe rozmieszczenie.
W instrukcji widocznej na Facebook’u napisane jest, aby jeden z kodów umieścić w kodzie strony, ale podczas testów u mnie ta metoda nie działała.
WORDPRESS
Logujemy się do Worspress’a i wybieramy zakładkę WYGLĄD>PERSONALIZACJA, a następnie WIDGETY. Wybieramy, gdzie ma być widoczny nasz LikeBox (kolumna boczna, stopka) i klikamy w Dodaj widget. Szukamy tego, który nazywa się Tekst. W jego treść wklejamy kody z obu okienek, jeden pod drugim. Zapisujemy zmiany i gotowe.
Na WordPressie można oczywiście poszukać również odpowiedniej wtyczki (aktualnie korzystam z takiej, która nazywa się Jetpack – ma ona wiele różnych funkcji i dodatków)
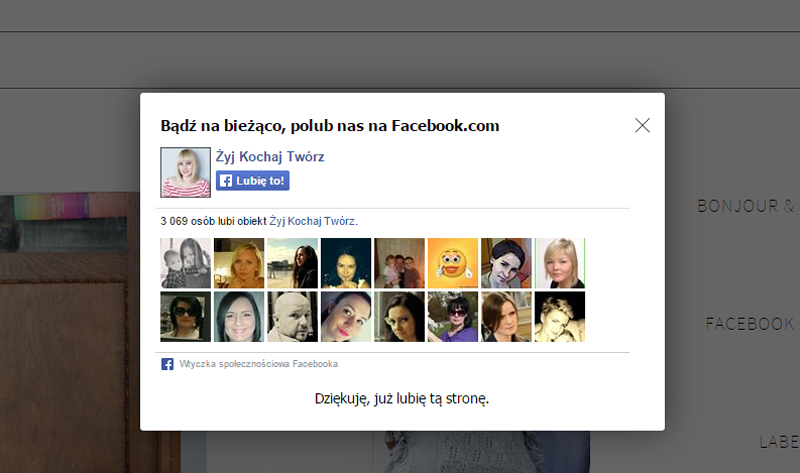
POP-UP Facebook
Pop-up to wyskakujące okienko. Teraz pokażę jak dodać takie, które zachęca do polubienia funpage’a.
BLOGGER
Wchodzimy na stronę Webfrik.pl i generujemy kod naszego gadżetu. Logujemy się do bloggera i wybieramy zakładkę UKŁAD. Dodajemy nowy gadżet, który nazywa się HTML/JavaScript. W jego treści wklejamy pobrany kod. Zapisujemy zamiany i gotowe.
WORDPRESS
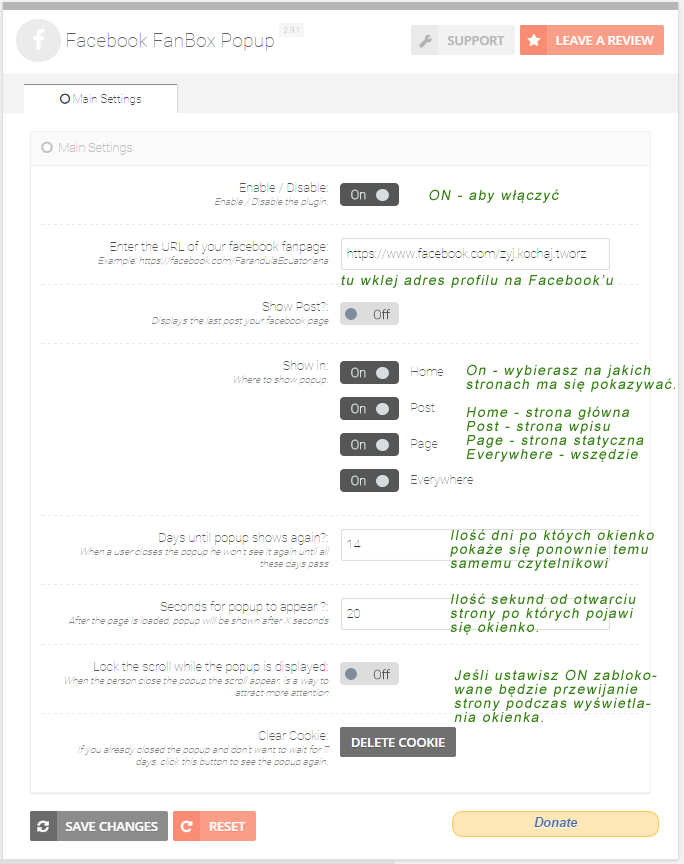
Jeśli chcemy podobny dodatek mieć na WordPressie najprościej zainstalować odpowiednią wtyczkę. Polecić mogę Facebook FanBox Popup. Po zalogowaniu do WordPress’a wejdź we WTYCZKI>DODAJ NOWĄ. W okienko wyszukiwania wklej Facebook FanBox Popup i wciśnij Enter. Kliknij Zainstaluj przy wyszukanej wtyczce, a następnie Włącz. Teraz przechodzimy do zakładki USTAWIENIA>Facebook FanBox Popup i tam podajemy adres naszego profilu na Facebook’u i konfigurujemy inne ustawienia. Aby zapisać ustawienia klikamy Save Changes. Aktualnie testuję tę wtyczkę i konfigurując ją przyświecało mi, aby nie była zbytnio irytująca. Dlatego wyświetla się ona dopiero po 20 sekundach przebywania na stronie i nie częściej jak raz na 14 dni. Ciekawa jestem czy takie parametry są dla Was do zaakceptowania? Jeżeli zmieniłaś jakieś ustawienia i chcesz zobaczyć jak Twoja wtyczka działa kliknij w Delete Cookie i odśwież swojego bloga.
Aktualnie testuję tę wtyczkę i konfigurując ją przyświecało mi, aby nie była zbytnio irytująca. Dlatego wyświetla się ona dopiero po 20 sekundach przebywania na stronie i nie częściej jak raz na 14 dni. Ciekawa jestem czy takie parametry są dla Was do zaakceptowania? Jeżeli zmieniłaś jakieś ustawienia i chcesz zobaczyć jak Twoja wtyczka działa kliknij w Delete Cookie i odśwież swojego bloga.
Podczas testów, używanie opcji blokowania przewijania strony podczas wyświetlania okienka, powodowała problemy z działaniem strony. Blokowanie zdarzało się nawet, gdy okienko nie było wyświetlanie. Z tego powodu proponuję nie używać tej opcji (należy oznaczyć ją OFF)
Lubię to! i Udostępnij pod każdym postem
Ostatnim dodatkiem, który dzisiaj chcę opisać to przyciski Lubię to i Udostępnij pod każdym postem. Mają one za zadanie ułatwić dzielenie się treściami znalezionymi na blogu. Wygląda to jak poniżej.
BLOGGER
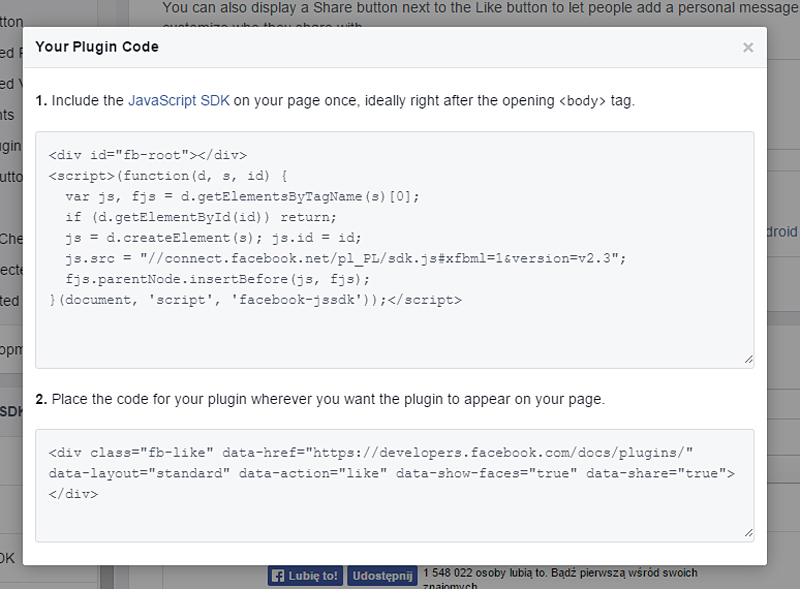
Dodanie tych przycisków do bloggera nie obejdzie bez pogrzebania w kodzie szablonu. Dlatego zanim zaczniesz koniecznie pobierz jego kopię. Wystarczy usunąć jeden nawias, aby wszystko nam się posypało, a później ciężko znaleźć błąd, dlatego nie pomijaj tego. Wejdź na stronę developers.facebook.com i tam oznaczając poszczególne opcje wybierz jak mają wyglądać Twoje przyciski. Następnie kliknij Get Code. Wyskoczy okienko z dwoma kodami. Przed wklejeniem na bloga musimy je zmodyfikować.
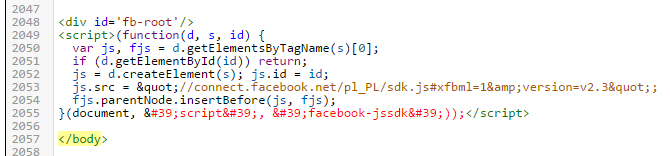
- Kod z pierwszego okienka. Znajdź w nim znaczek & dopisz zaraz zanim amp;
Fragment kodu przed zmianą:
js.src = „//connect.facebook.net/pl_PL/sdk.js#xfbml=1&version=v2.3″;
Fragment kodu po zmianie:
js.src = „//connect.facebook.net/pl_PL/sdk.js#xfbml=1&version=v2.3″;Cały kod z pierwszego okienka po naniesionej zmianie musimy wkleić do szablonu bloga w odpowiednim miejscu. Wejdź w SZABLON>EDYTUJ KOD HTML. Kliknij na dowolny fragment kodu i jednocześnie wciśnij klawisze ctrl i f. Pojawi się okienko wyszukiwania w którym wklej </body> i wciśnij enter. Zmodyfikowany kod wklej bezpośrednio nad tą frazą i zapisujemy. Będzie to wyglądać mniej więcej tak:

- Kod z drugiego okienka. Ten kod również musimy trochę zmodyfikować.
Przed kodem dodajemy:
<b:if cond=’data:blog.pageType == "item"’>
a za nim:
</b:if>Oprócz tego fragment:
data-href=”https://developers.facebook.com/docs/plugins/”
zamieniamy na:
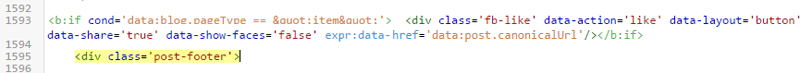
expr:data-href=’data:post.canonicalUrl’Tak zmodyfikowany kod musimy wkleić w odpowiednim miejscu. Aby przyciski pojawiły się nad stopką wpisu w kodzie szablonu odnajdujemy fragment:
<div class=’post-footer’>
i nasz zmodyfikowany kod wklejamy na tą frazą. Jeśli przyciski mają być w stopce to kod wklejamy pod. Fraza ta występuje dwa razy w szablonie i najlepiej czynność powtórzyć dla obu (przyciski pojawią się wówczas również w wersji mobilnej naszej strony). Zapisujemy. Całość ostatecznie będzie wyglądać mniej więcej tak:

Przygotowując ten fragment wpisu posiłkowałam się tematem na forum.blogowicz.info
WORDPRESS
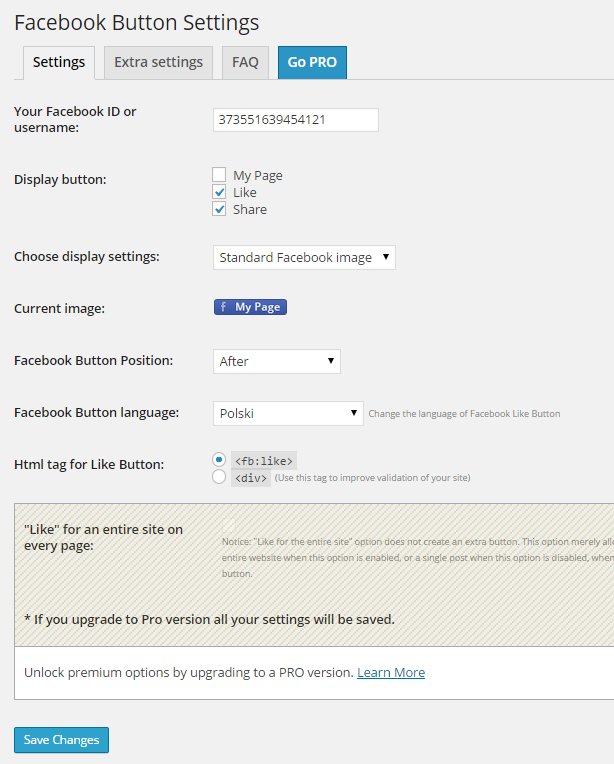
Dodanie tych przycisków na WordPressie jest bardzo proste. Wystarczy zainstalować odpowiednią wtyczkę. Po zalogowaniu do WordPress’a wejdź we WTYCZKI>DODAJ NOWĄ. W okienko wyszukiwania wklej Facebook Like Button by BestWebSoft i wciśnij Enter. Kliknij Zainstaluj przy wyszukanej wtyczce, a następnie Włącz. W panelu pojawi się nowa zakładka BWS PLUGINS. Wybieramy ją i wchodzimy w Facebook Button. W tym miejscu pozostaje nam skonfigurować ustawienia. Najważniejszym jest dodać nazwę swojej strony na facebooku, bądź jej ID. Jeśli macie wątpliwości co wpisać w tym polu najbezpieczniej będzie wejść na stronę findmyfacebookid.com Wklejamy na niej adres naszego finpage’a i klikamy Lookup numeric ID. Pojawi się ciąg cyfr, który jest numeryczną wersją adresu naszego konta na Facebook’u. Numer ten wklejamy w polu Your Facebook ID or username. Nastepnie wybieramy przyciski, które mają być widoczne (Like, Share). Umiejscowienie przycisków wybieramy z listy rozwijanej w polu Facebook Button Position (Before – na początku wpisu, After – na końcu wpisu, Before and After – na początku i końcu wpisu). Warto jeszcze zmienić język na Polski i już możemy zapisać klikając na Save Changes.
To już wszystko co dla Was na dzisiaj przygotowałam. Ciekawa jestem czy użyjecie któryś z dodatków u siebie ( a może wszystkie?). Przygotowanie tej instrukcji zajęło mi sporo czasu więc jeśli uznasz, że może się jeszcze komuś przydać to będzie mi bardzo miło jeśli użyjesz przycisków poniżej:)



















Mi się bardzo przydadzą dzisiejsze rady! Jeszcze dzisiaj dodam je na bloga. Mam like box, ale w starej podstawowej wersji, w sensie bez cover photo. Nie wiedziałam jak zrobić resztę. Dzięki 🙂
No to świetnie!:)
Nowe okienka te w Twojej ulubionej wersji będą podobne wprowadzone na stałe od czerwca a wersja pierwsza zniknie. Co do pop upa to też mam i jest dość agresywny. Ale taki feedback z mojej strony co do Twojego to fajnie by było gdyby nie wyskakiwał za każdym razem osobom, które już Cię lubią na fb i niestety po zamknięciu go krzyżykiem cała strona wyskakuje do góry. Trochę to uciążliwe kiedy jestem gdzieś w połowie tekstu.
Dobrze wiedzieć. Zastanawiam się czy nie usunąć pop-upa. Odnośnie LikeBoxa to właśnie ze względu na to, że poprzednia wersja ma być usunięta postanowiłam napisać o nowej już teraz, bo później wiele osób będzie zaskoczonych:)
Nie usuwaj 🙂 U mnie bardzo ładnie się sprawdza i dzięki niemu na bieżąco przychodzą jakieś lajki ale zawsze można go udoskonalić 😉
Musze się tym zająć:)
porady jak zwykle przydatne i fachowo wyjaśnione- dzięki temu ramka facebook na moim blogu wygląda o wiele lepiej! 🙂
No i pięknie!
Dzieki za podpowiedz jak naprawic kod. Mialam to zainstalowane, ale przestalo mi dzialac, wklejaklam kod, ale bloger pokazywal blad i to wlasnie chodzi o to „amp” 🙂 Wielkie dzieki:) Juz ide naprawiac swoje blogi 😉
Pozdrawiam!
Cieszę się, że pomogło. Takie drobiazgi potrafią wkurzyć jak coś nie działa i nie wiadomo dlaczego.
Musze tez skonfigurowac tak moja wtyczke by za szybko nie wyskakiwala. Dziekuje za pomysl. Pozdrawiam serdecznie beata
Ale na wordpress com chyba nie można instalować wtyczek.
Więc jak, nędza?
WordPress.com nie testowałam, ale z tego co wiem to wtyczek instalować nie można. Wyczytałam tylko, że powinnaś mieć zakładkę Sharing dzięki której można połączyć bloga z facebookiem i innymi serwisami społecznościowymi.
Bardzo fajnie wyjaśnione, dzięki 🙂 Co do wtyczki z pop-up, też ją testowałam, natomiast mam jeden problem – a mianowicie na telefonach ten krzyżyk do zamknięcia okienka wyskakuje tak jakby poza ekranem. Tz. okienko jest szersze niż np. mój (czyli przeciętny) wyświetlacz. Skutek jest taki, że nijak się tego nie da wyłączyć, a jak się cofnie to w ogóle wywala z powrotem np. do linka na FB w który kliknęłam, żeby na stronę wejść. Nijak nie wiem jak to cholerstwo zwęzić, więc się poddałam i wyłączyłam. Ale, wyczytałam na jakimś forum o wtyczkach Exit Pop-up, czyli takich, które wyświetlają się dopiero jak czytelnik chce sobie od nas iść. Nie wiem co o tym sądzisz, dla mnie jest to jakiś pomysł. Na WordPress jest np. taka Yeloni Exit Popup.
Drążyłam temat exit pop-up bardzo długo przygotowując ten wpis. Znalazlam tylko jedno bezpłatne rozwiązanie dla FB ale nie działało dobrze. Za resztę trzeba bylo sporo płacić.
Like-box mam u siebie na blogach, ale od jakiegoś czasu zaczęłam zastanawiać się nad pop-upem, tylko boję się, że ludzie zaczną uciekać, bo będzie ich to denerwowało, gdy za każdym razem, gdy będą wchodzić na bloga, będzie atakować ich wyskakujące okienko, szczególnie, kiedy polubili już fanpage 🙁 Mnie osobiście bardzo to drażni, dlatego wciąż mam wątpliwości.
Testuję z ostrożnością. Ustawilam jednak tak ze tej samej osobie ma sie pojawiać raz 14 dni.
No wlasnie gdzie to ustawic na blogerze?
Mam tak samo. Ale na próbę zainstalowałam. Daję sobie tydzień. Zobaczę jak się sprawdzi 😉
To wszystko jeszcze zależy od tego, jak to miałby być pop-up. Moim zdaniem najlepszy jest taki, który uruchamia się tylko raz po wejściu na stronę i łatwo go można zamknąć. Wtedy aż tak nie drażni. 🙂 Pozdrawiam.
Przydatny wpis, ale co rozmawiam z ludźmi czytającymi przeróżne blogi (i z własnego doświadczenia) okazuje się, że pop-up bardziej irytuje niż zachęca. 😉
Ale choc irytuje to dziala, niestety. Jednak ta opcja Karoliny, ze pop up uruchamia sie po 20 sekundach kiedy dana osoba moze ma juz pierwsze odczucia odnosnie danej strony wydaje mi sie bardzo fajna. Sama z niej skorzystalam. Zobacze czy podskocza mi statystyki na Fb. Pozdrawiam serdecznie BEata
Dzięki w końcu mi się udało 🙂
Mi również w blogerze nie działa LikeBox. Walczyłam z tym przez dwa tygodnie,aż dałam za wygraną 🙁
A próbowałaś według mojej instrukcji?
Dzięki za post, właśnie zainstalowałam pop up i będę testowała!
Dziękuję 😉 Nie miałam pojęcia, ze stary like box przestanie istnieć 😉 Już zmieniłam 😉
Pozdrawiam!
Magda
Miałam wcześniej LikeBox’a, ale teraz wygląda o niebo lepiej! Dodałam też POP-UP i zobaczę jak to się sprawdzi… Mnie samą odstraszają takie wyskakujące znikąd okienka i do tego też nie jestem do końca przekonana, więc póki co będzie „na próbę”. 😉
Porady i instrukcje z Twojego bloga są świetne i już wiele razy mi pomogły, dzięki Ci za to! 🙂
Bardzo dziękuję Ci za namiar na Facebook Like Button by BestWebSoft! :-* Od razu zainstalowałam i śmiga jak marzenie 🙂 Do tej pory używałam prostszej wersji (wtyczki Facebook Likes You!), bo nie mogłam znaleźć czegoś lepszego w morzu wtyczek na WordPressa.
Likebox to absolutny must have – używam go od początku.
Natomiast Popup rzeczywiście jest irytujący, ale podobno działa (znajomi blogerzy polecają). Jednak ja wciąż wstydzę się zamieścić go u siebie – obawiam się, że będzie zniechęcał i odstraszał. Szkoda, że nie można wyłączyć popupa dla czytelników, którzy już są fanami.
Ostatnio myślałem o tej wtyczce i zapomniałem. Aż przez przypadek trafiłem tu z innego bloga i wszystko pięknie podane jak na tacy. Wtyczka już zainstalowana. Dziękuję.
Dzieki Karolina: skorzytalam z Twoich porad. Pozdrawiam serdecznie Beata
Mam wątpliwości czy taki pop-up naprawdę zachęca? Czy nie będzie zbyt nachalny? Pozdrawiam Bea
I wszystko by było super, gdyby nie jedna wtyczka, która psuje te całe wysiłki – sprawdźcie, co robi z wyskakującymi okienkami ad-block. Bo on niestety nie blokuje tylko reklam ale robi „porządki” na blogu. Na tej stronie np. raportuje zablokowanie 24 elementów 🙁 U mnie tak ok. 20% odwiedzających używa adblocka. Jaki jest skutek? Jeśli nawet jakieś okienko wyskakuje, to jest wyczyszczone z treści. Sprawdźcie jak to wygląda np. wchodząc na własny blog w opcji „incognito”. A ja niestety należę do tych nienawidzących pop upów 😉
Ogromne dzięki za tę uwagę! Już któryś dzień z kolei siedzę i szukam rozwiązania problemu pt „dlaczego nigdzie nie widać przycisków do fb i reszty?”. Support wordpressa pokazuje, że wystarczy przeciągnąć przycisk z „available services” do „enabled services” w ustawieniach odnośnie dzielenia się, ale ich tam zupełnie nie miałem… i siedzę i szukam dlaczego ich nie mam. A tu po prostu Ad-block bałagan robi…. Kazałem Ad-block’owi „odwalić się” od mojego bloga i od -nazwijmy to- jego konfiguratora i juz jest wszystko ok. Jeszcze raz dzięki!!! 🙂
Cieszę się, że się moja uwaga przydała. Teraz jest o tyle lepiej (patrząc po statystykach bloga), że mniej osób go używa a do tego jest mniej inwazyjny. Przedtem ok. 1/4 wchodzących, teraz ledwo kilka procent. Do tego zmieniła się polityka adblocka, jest subtelniejszy 😉
Nie znoszę tych wyskakujących okienek na blogach. Polub mnie na siłę ;/
Chyba wrócę do takich standardów 🙂 Mam zainstalowaną wtyczkę umożliwiającą udostępnianie na G+, Fb i jeszcze kilku stronach, ale nikt raczej tego u nas na stronie nie używa:) Fajny artykuł, muszę się koniecznie bliżej przyjrzeć Twojej stronie 🙂
Przed chwilą założyłam fan page, dzięki Tobie udało mi się wstawić to okienko 🙂 jestem w szoku, myślałam, że nigdy mi się nie uda :))) Dziękuję bardzo! :*
dziękuję! rzeczywiście bardzo czytelnie opisane. Niestety, coś mi nie wchodzi z tym kodem do „lajka” pod każdym blogiem.
a co dokładnie się dzieje?
postem, nie blogiem 🙂
Dziękuje po stokroć! Męczyłam się strasznie długo z znalezieniem odpowiedzi na problem z nowym like boxem i bloggerem. Oczywiście mądra głowa nie wpadła na to, że oba kody trzeba wkleić. Dzięki jeszcze raz!
Świetny i bardzo pomocny post. Dzięki Tobie zainstalowałam wtyczkę, i jestem z siebie dumna. Dziękuje i pozdrawiam serdecznie. 🙂
bardzo fajnie opisane tak „po chłopsku”, że dla mnie blondynki (bez obrazy dla innych) jest wszystko jasne 🙂
Jaki adres wpisać przy generowanie kodu – fan page’a czy adres samego bloga – jeżeli chcę wygenerować kod lubię to, który będzie widniał pod każdym postem? Nie wiem czy się jasno wyraziłam – chodzi mi o wygenerowaniu kodu dla przycisku tak, aby ktoś, kto klika lubię to pod danym wpisem lubił faktycznie wpis, a nie mój blog czy fan page.
Pytanko mam, czy na blogerze tez mozna ustawic zeby FB pop up wyskakiwal co 14 dni?
Jejku, jak ja uwielbiam Twojego bloga, szczególnie, że tak potrafi pomóc w potrzebie 🙂
likebox mi nie działał 🙂 a tu takie proste rozwiązanie 🙂 jeden kod pod drugim i działa! dziękuje
Dzięki za przydatne i przystępne informacje:)
Kolejny raz Twoj wpis mi pomogl. Dziekuje
Dziękuję:) Już od jakiegoś czasu zastanawiałam się nad wrzuceniem tej wtyczki.
Cześć, co zrobić jeśli nie pokazuje mi się opcja, aby ukryć posty w likeboxie?
Idealny post dla mnie, niczym gwiazdka z nieba. Tylko… Wszystko szło jak po maśle, do pewnego momentu. Chodzi o Bloggera. Nie uznaje mi zmienionego kodu z drugiego okienka. Czepia się o „< b:if cond". Próbowałam na różne sposoby, ale cały czas pojawia się wyskakujące: Open quote is expected for attribute "cond" associated with an element type "b:if". Nie jestem mistrzem kodu HTML – wręcz przeciwnie, dlatego nie mam pojęcia, jak inaczej należy to zapisać. Byłabym więc wdzięczna, jeśli ktoś poratowałby mnie pomocną radą : )
Widzisz, miałem ten sam problem, więc postanowiłem poszperać trochę na własną rękę. Wiesz w czym tkwi problem? Nie uwierzysz. 🙂
– taki kod nasz blogger odczyta, a to dlatego, że zamiast ślicznie zaokrąglonych apostrofów, jak w poście, występuje zwykłe, czytelne dla komputera. Wystarczy wszystkie je pozamieniać. 🙂
Po przeniesieniu wpisów na WordPress niestety treść kodów jest do poprawienia:/
Nie działa na bloggerze
Chcesz, to możesz się ze mną skontaktować, pisząc na maila. 🙂
http://recenzjeoptymisty.blogspot.com/p/wspopraca.html
Dzię-ku-ję! Idealny wpis dla początkujących blogerów. Zostaję tu na dłużej! 😀
Super instrukcje, wszystko krok po kroku, czytelnie i prosto. Dzięki wielkie! :* Tylko nie odszukuje mi w kodzie szablonu i z „Lubię to!” nici ;(
Oj bardzo przejrzysty i przydatny post! Bardzo dziękuje 🙂
Wreszcie coś dla mnie. dziekuję, wyszło jak chciałam
My mieliśmy jeszcze wysuwaną po kliknięciu zakładkę FACEBOOK zachęcającą do polubienia strony na FB. Zakładka trzymała się cały czas u góry strony po lewej, niezależnie od scrollowania. Nie przeszkadzała, nie była tak nachalna jak ta, która wyskakuje przy włączaniu strony i każe ją polubić (mnie to zawsze na wejściu do strony zniechęca). Niestety ostatnio wyświetlała się jakoś w zmienionej formie i wyglądała gorzej. Poprosiłam męża, by spróbował to poprawić, a gdy już raz to skasował, to potem nie działało ponownie… 🙁 Teraz nie mogę już takiej znaleźć, bo podobno FB od nich odchodzi. A była najbardziej funkcjonalna ze wszystkich… 🙁
Dziękuję! Bardzo przydatny post, aktualny i przejrzyście wyjaśnione wszystko krok po kroku 🙂 Obawiam się, czy ten pop-up nie odejmie mi ruchu, bo takie wyskakujące niespodzianki drażnią użytkowników Internetu…
I nie wpadłabym, aby oba elementy kodu umieścić w jednej ramce… Wcześniej, gdy postępowałam wg instrukcji i umieszczałam pierwszy kod po wyskakiwał mi błąd 🙂
Właśnie tego szukałam. Prosto, przejrzyście wszystko wytłumaczone. Dzięki obrazkom nie sposób tego nie zrobić. Uwielbiam takie instrukcje i uwielbiam Ciebie, bo już nie raz „spadałaś mi z nieba” swoimi wpisami 😉 Wszystko poszło jak po maśle, a od kilku miesięcy się za to zabierałam. Dziękuje :*
Dodalam przycisk lubie to pod kazdym postem. Czy liczba polubien ktora tu sie pojawia powinna byc taka sama jak na fanpage’u? Jak to zrobic zeby jak ktos kliknie lubie pod postem to automatycznie lubi tez post na fanpagu?
Bardzo przydatny post. Wszystko udało mi się zrobić na 100%. Zastosowałam na swoim blogu dwa dodatki 🙂
http://piszeswoimislowami.blogspot.com/
Witam, a ja próbowałem już chyba wszystkiego żeby wstawić „jakąkolwiek” już teraz ramkę z moim facebookiem i bezskutecznie 🙁 nie działają ani gotowe ani Twój sposób również nie działa 🙁 Mowa o wordpressie. Wklejam oba kody w polu widżetu „tekst” i pojawia mi się tylko szara ramka, a w niej nazwa mojego fanpage i nic więcej 🙁 za każdym razem mam to samo 🙁 Może mam coś zablokowane w samym wordpressie? Próbowałem w różnych polach wklejać np recent area, sidebar itd. i cały czas to samo 🙁 POMOCY! 🙁
Od dawna szukałam sposobu na pop-up, który nie będzie zbyt irytujący. Dzięki Twoim poradom zainstalowałam wtyczkę i ustawiłam częstotliwość pojawiania się boxu dla danego użytkownika na 14 dni. Zobaczymy, czy będą efekty. W każdym razie – bardzo dziękuję za ten wartościowy artykuł!
Karolina, dziękuję Ci za ten artykuł. Może będziesz wiedziała dlaczego mimo, że zmieniłam język z angielskiego na PL w ostatniej wtyczce (Facebook Like Button by BestWebSoft) jaką opisałaś nadal wyskakują mi nazwy angielskie. Jak można inaczej zmienić język?
przydatne mega dziekuje
U mnie to nie działa nie wiem czemu ? Facebook FanBox Popup Mam wordpresa
http://www.zdrowiej.net.pl
Bardzo dobrze opisane, przydało mi się i jest bardzo czytelnie 🙂
wpis kozacki, skorzystałem z wszystkich trzech. A zna może Pani dobry pop up do zapisania sie do newslettera? Tak żeby tez mozna było ustawic np po jakim czasie ma wyskakiwać.
Bardzo przydatny wpis. Dziękuję. Zgodnie z instrukcją zainstalowałam wyskakujące okienko.
Mnie na bloggerze nie działa
Bardzo przydatne, a jeżeli ktoś nie ma strony na fb tylko prywatnego i chciałby go umieścić na blogu?
Super, wielkie dzięki :). Udało mi się to zrobić tak jak chciałam. Pozdrawiam serdecznie
A u mnie pojawia się taki błąd :
Nie udało się wczytać podglądu szablonu: Błąd podczas analizowania pliku
XML, wiersz 1596, kolumna 12: Open quote is expected for attribute
„cond” associated with an element type „b:if”. 🙁
W końcu ktoś wytłumaczył to w ludzki sposób. Dziękuję, z przyjemnością skorzystałam 🙂
Świetne vademecum! 🙂 Właśnie dodaliśmy Like Box na naszą stronkę! Dziękujemy!
Super post. Jasny i bardzo pomocny. Od razu skorzystałam z rad.
Dzięki.
http://damanawsi.pl
Świetny, bardzo przydatny post! Dziękuję. 🙂 2 wtyczki (facebook i pop-up) już działają. 🙂 3 coś się nie chce załądować, ale jeszcze nad tym będę pracować. Te, na których mi najbardziej zależało, już mam. 🙂
Dzięki za wpis 🙂 ale czy ktoś może mi powiedzieć w jaki sposób ustawić opis w stylu „bądź za bieżąco, polub nasz fanpage” – dla wtyczki facebook fan box pop-up na WP. Niestety w ustawieniach nie widzę żadnego pola do wypełnienia…
Super post!! Właśnie szukałam takiego poradnika, który poprowadziłby mnie za rękę 😉
Bardzo dziękuję 🙂 Po przeczytaniu tego wpisu wszystko stało się proste i jasne!!!
Bardzo Ci dziękuję za ten wpis. Swoją przygodę z blogowaniem dopiero zaczyam i życzę sobie więcej tak pomocnych treści.
Świetne, przejrzyste wskazówki, jeśli interesuje Cię świat SEO, to zapraszam do siebie 🙂
Bardzo dziękuję za wpis i szczegółowo opisaną instrukcję. Niesamowicie pomocne. Pozdrawiam serdecznie.
nie zdarza mi się raczej komentować (niczego) ale tym razem po prostu trzeba. Świetny post, prosty i przystępny opis dla każdego blogowicza bez zbędnej IT-gadki. Cała instalacja wraz z przeczytaniem wpisu zajęła mi 10 minut. Dzięki!
Od jakiegoś czasu zniknęły mi te dwa przyciski „Like” „share” mające ułatwić udostępnianie tresci. Sprawdzałam ustawienie i wszystko wyglada ok. Może Ty masz pomysł co może być przyczyną takiej sytuacji?
Będę wdzięczna za pomoc.
Pozdrawiam,
Karolina
Po co instalować w ogóle ten przycisk „lubię to”? Z mojego punktu widzenia to bezużyteczne śmieci na blogu. Jeśli ktoś kliknie „lubię to”, jedynym efektem jest to że inne osoby wchodzące na bloga widzą ile osób to lubiło. Przełożenie promocyjne na Facebooku jest zerowe. Facebook powinien teoretycznie wyświetlać informację na wallu, że ktoś polubił jakąś stronę zewnętrzną, ale jeśli ktoś się z takim komunikatem zetknął i wyśle mi zrzut: konia z rzędem. Facebook wyświetla to tylko zainteresowanemu w jego dzienniku aktywności. Co ciekawe, na zadawane pytania przez pomoc nigdy mi na ten temat nie odpowiedzieli. To jedno z najbardziej intrygujących zjawisk zbiorowej hipnozy – wszyscy lajkują, ale nie wiadomo po co 😀 😀
Bardzo dziękuję ! Skorzystałam z podpowiedzi i teraz jest tak jak chciałam 🙂
Świetny blog!!! Znajduje tu jak na razie wszystkiego czego potrzebuje. Pozdrawiam i życze dalszej wspaniałej twórczości
Dziękuję, bardzo przydatne rady 🙂
dziękuję 🙂
Dziękuję, bardzo mi to pomogło 🙂 dzienjakcodzienblog.blogspot.com
Witam,
i ja dziękuję za mega proste przedstawienie tej kwestii. Wszystko u mnie działa:)