Dostaję od Was mnóstwo sygnałów, że blogowe poniedziałki dają Wam motywację i narzędzia do zmian na Waszych blogach. Czujecie się na nich lepiej, chce się Wam blogować. Wiem też, że prowadzanie zmian może uzależnić:) Dzisiaj przygotowałam instrukcję dodawania nowych czcionek do bloga na bloggerze. Teoretycznie w opcjach dostosowania szablonu mamy ich sporo do wyboru, jednak ten kto próbował poszukać czegoś interesującego szybko odkrył, że wiele z nich nie posiada polskich znaków, a część z tych, która te znaki ma nie jest poprawnie obsługiwana przez niektóre przeglądarki. Dzisiaj nauczycie się wgrywać nowe czcionki i definiować rodzaj czcionki dla poszczególnych elementów na blogu.
Wybór czcionki
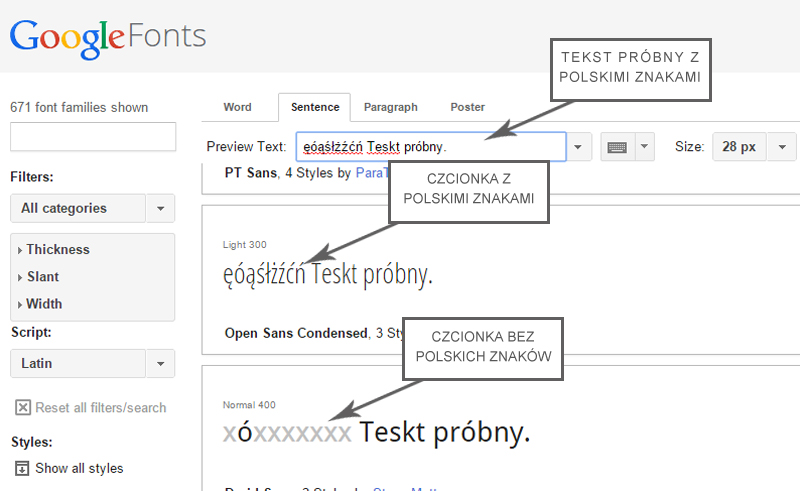
W pierwszej kolejności udajemy się na stronę Google Fonts i wybieramy interesującą nas czcionkę. Aby mieść pewność, że nasza wybranka ma polskie znaki, w polu Preview Text wpisujemy je wszystkie. Oprócz tego możemy dopisać fragment próbnego tekstu, aby widzieć jak czcionka się prezentuje.
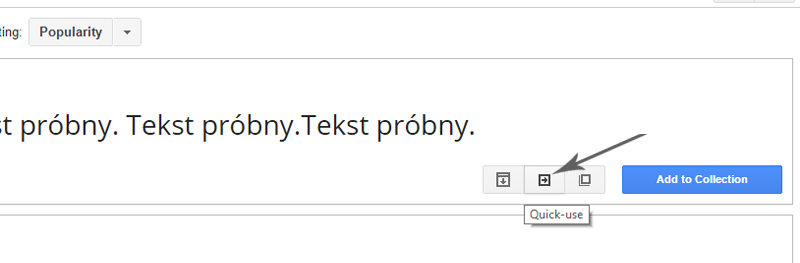
Jeśli decyzja zapadła to po prawej stronie, obok wybranej czcionki, klikamy w małą strzałeczkę.
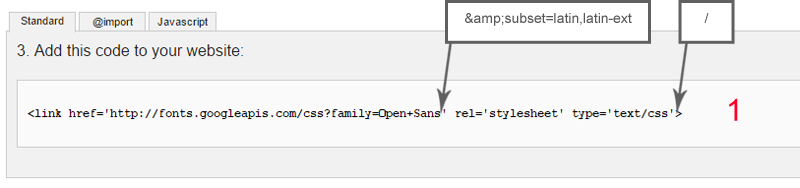
Wyświetli się strona z dwoma liniami kodu. które będą nam za chwilę potrzebne. Trochę zmodyfikowany kod z pierwszej linii posłuży nam do dodania nowej czcionki do bloga, a drugi pomoże wskazać, że dane element na stronie ma być wyświetlany za jej pomocą.

Dodanie nowej czcionki do bloga
Logujemy się do bloggera i robimy kopię zapasową szablonu. Następnie SZABLON>EDYTUJ KOD HTML. Klikamy na dowolny fragment kodu i wciskamy CTRL i F jednocześnie. W okienku wyszukiwania wpisujemy:
</head>
Wciskamy enter. Powyżej </head> wklejamy kod z pierwszej linii. Musimy go zmodyfikować dodając za nazwą czcionki
&subset=latin,latin-ext
oraz
/
przed zamknięciem nawiasu.
W moim przykładzie będzie to wyglądało następująco:
<link href=’http://fonts.googleapis.com/css?family=Open+Sans&subset=latin,latin-ext’ rel=’stylesheet’ type=’text/css ’ />
Zmiana czcionki elementów na blogu
W celu zmiany czcionki w poszczególnych elementach wyszukujemy kody (wymienię je za chwilę) i podmieniamy na kod z linii nr 2, czyli w moim przykładzie na font-family: 'Open Sans’, sans-serif; Tego typu zmiana sprawi, że nie będziemy mogły już zmieniać tej czcionki za pomocą narzędzia dostosowywania szablonu.
Kody, które trzeba podmienić, aby zmienić poszczególne elementy bloga:
NAGŁÓWEK BLOGA (opcja dla tych, którzy nie mają banera blogowego)
font: $(header.font);
TYTUŁ POSTA
font: $(post.title.font);
TREŚĆ POSTA
font: $(post.body.font);
BODY BLOGA (np. tekst gadżetów) – jeśli w trybie edycji posta zmiEniasz czcionkę na inna niż domyślna to zmiana nie będzie widoczna.
font: $(body.font);
TYTUŁY GADŻETÓW I DATA
font: $(widget.title.font);
Po zmianie czcionki w ten sposób może być konieczność zmiany również jej rozmiaru. Wówczas pod kodem, który podmieniłyśmy możemy je dodać:
font-size: 14px;
Ilością px regulujemy wielkość czcionki.













Bardzo fajny i przydatny wpis, na pewno znajdzie sie w moich linkach tygodnia nastepnym razem. Pozdrawiam serdecznie Beata
Miło mi to czytać:)
uwielbiam blogowe poniedziałki u Ciebie, mnóstwo przydatnych i prosto wytłumaczonych bajerów! 🙂
bardzo Ci dziękuję za każdy wpis dotyczący wszystkiego co jest związane z modyfikacją bloga.. pozdrawiam serdecznie
Właśnie to było mi potrzebna 🙂 Jak znajdę chwilę na pewno się tym zajmę 🙂 Dzięki za instrukcję. Pozdrawiam!
Kolejny świetny wpis, który bardzo się przyda! Dziękuję :*
Pozdrawiam
Rozumiem, że na wordpress com nie da rady bo nie można instalować żadnych wtyczek?
Z wordpressem nie mam żadnego doświadczenia. Jeśli jednak możesz ingerować w kod HTML to powinnaś móc dokonać zmian.
Dziękuję 😀 Dzięki twoim mam natchnienie do nowego wystroju bloga.
Super, U Ciebie zawsze coś przydatnego! Ja walczę z moim blogiem jak umiem, żeby wyglądał „jak człowiek”. Czcionek jeszcze nie próbowałam mu przestawiać. Za to zmieniłam banner – starałam się iść za Twoją radą „mniej znaczy więcej”… i chyba jest lepiej 🙂 Dzięki i pozdrawiam! Aga
Bardzo przydatny post, na pewno wykorzystam!;)
zapraszam do mnie
alqxx.blogspot.com
kocham cię och jak ci dziękuję, kocham cię.
Chyba na jakiś czas mi wystarczy to co u mnie zrobiłaś 🙂 Więc radę zostawiam na kiedyś 🙂
Pozdrawiam!
Ty to jesteś skarbnica wiedzy technicznej:). Znowu przez Ciebie zarwę kilka wieczorów „dopieszczając” blogusia.
Ale to sama przyjemność:) Ja mam trochę planów odnośnie swojego i wciąż są ważnejsze rzeczy:)
😀
Nowy baner jest BARDZO przyjemny!:)
Oj widzę, że jesteś takim samym grzebaczem blogowym jak ja:). Aż jestem na siebie zła, bo zasiadam, żeby napisać jakiegoś posta, ale tak patrzę i patrze i myślę sobie: no nie w takich warunkach nie mogę pisać, muszę coś wyśrodkować, dodać, zmienić kolor, itd. Ciągle coś;).
Długo się powstrzymywałam i pękłam w końcu:)
Ha,ha:). No ja już się pogodziłam z tym, że nic już dziś nie napiszę, dzisiaj wieczór grzebania. A jak schowałaś stopkę posta, że Ci się wyświetla dopiero po wejściu w posta?
Nie schowałam tylko wszystko przeniosłam pod tytuł posta.
Wszystko ładnie wyjaśnione, ale nie działa dodatkowo instrukcje Google mówią co innego, jakiś pomysł co może być nie tak jeśli wgrywam nowe czcionki w zewnetrzny szablon?
bardzo pomocny post! dziękuję serdecznie 🙂
Jakiś czas temu skorzystałam z tego wpisu i zmieniłam czcionkę na blogu. Stare posty pozostały jednak bez zmian więc część zmieniłam manualnie, a starsze wpisy zostawiłam.
Teraz zastanawiam się nad kolejną zmianą czcionki, mam nadzieję, że już ostateczną. Również chcę skorzystać z google fonts. Proszę o radę, w jaki sposób mogę dokonać takiej zmiany, aby czcionka zmieniła się również w starych, istniejących postach?
Czcionka zmieni się w starych postach tylko wtedy, jeżeli pisząc je zostawiłaś domyślną czcionkę. Wówczas wyświetlana jest ta z kodu strony. Jeżeli pisząc post zmieniłaś font w trybie edycji to niestety sam się nie zaktualizuje.
Z nieba mi spadłaś 🙂 Wreszcie znalazłam błąd, który sprawiał, że źle się wszystko na blogu wyświetlało. Dzięki!! 🙂
Mam niestety problem z czcionką tytułu posta. Wszystko działa ale co jakiś czas zmienia się na starą paskudną, tradycyjną czcionkę 🙁
Udało mi się! A już od dawna z jednym elementem walczę i nie wiedzieć czemu z innych tutoriali mi nie wychodziło. Dziękuję za pomoc 🙂
Tak właśnie zrobiłam, ale zauważyłam, że na różnych urządzeniach w pasku gadżetów wyświetla się inna czcionka, nie taka jaką ustawiałam. Ja dodawałam „Great Vibes”. Dodam, że u mnie wszystko działa normalnie. Z góry dziękuję za pomoc i pozdrawiam. Link do mojego bloga to: debonairlady.blogspot.com
Właśnie tak zrobiłam, ale zauważyłam, że na komputerach z Windowsem10 czcionka się nie wczytuje. Czy ktoś miał taki sam problem?
A jak zmienić czcionkę w kartkach na blogu? 🙁
Właśnie trafiłam na ten tekst, jednak mam pewien problem, ponieważ wygląd tej strony się zmienił i nie potrafię znaleźć z małą strzałeczką 🙁