Pod ostatnim „blogowym” wpisem zostałam poproszona o instrukcję tego jak dodać gadżet „podobne posty” do bloga. Od jakiegoś czasu nosiłam się z zamiarem, aby przygotować ją dla Was więc w końcu jest. Mam jednak coś więcej jak tylko tutorial o tym jak dodać „podobne posty” do bloga – pokażę Wam również jak sprawić, aby dodatek ten wyświetlał się tylko po rozwinięciu posta (nie zaśmiecamy dzięki temu głównej strony bloga) oraz jak zmienić jego wygląd oraz „You might also like” na dowolny polski napis. Dlatego ten wpis przyda się nie tylko osobom, które nie wiedzą jak dodać LinkWithin do bloga, ale również tym, które już go mają.
CO TO JEST DODATEK „PODOBNE POSTY”?
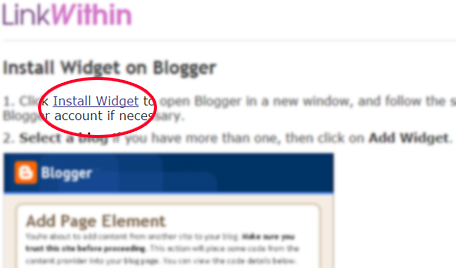
INSTALACJA DODATKU „PODOBNE POSTY”
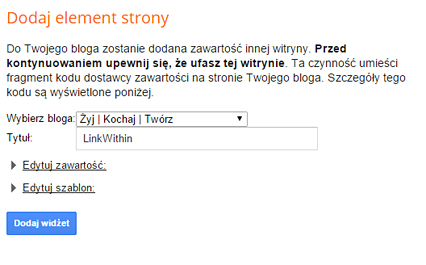
Podajemy swój e-mail i adres bloga. Z pierwszej listy rozwijanej wybieramy na jakiej platformie mamy bloga (np. blogger), a z drugiej ile propozycji podobnych postów ma być wyświetlanych (od 3 do 5). Dodatkowo jeśli nasz blog ma ciemne tło, a jasną czcionkę, wówczas zaznaczamy „ptaszka” przy „My blog has light text on a dark background”.
WYŚWIETLANIE „PODOBNYCH POSTÓW” TYLKO NA STRONIE WPISU.
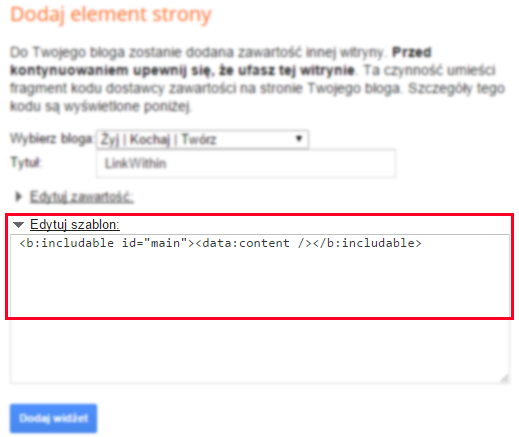
- Jeśli dopiero instalujesz „podobne posty” i jesteś na KROKU 4 to rozwiń „Edytuj szablon” i zamień wpisaną tam zawartość na:
<b:includable id=’main’><b:if cond=’data:blog.pageType == "item"’><data:content/></b:if></b:includable>
- Jeśli już masz zainstalowane „podobne posty” to przejdź w bloggerze do „Szablon”. Zrób kopię zapasową szablonu. Kliknij „Edytuj kod HTML”. Kliknij w dowolnym miejscu kodu i wciśnij CTR+F. W okienku wyszukiwania, które się pojawiło wklej title=’LinkWithin’ i wciśnij Enter. Zobaczysz taki kod:
<b:widget id=’HTML1′ locked=’false’ title=’LinkWithin’ type=’HTML’><b:includable id=’main’><data:content/></b:includable> </b:widget>
Zamień go na:
<b:widget id=’HTML1′ locked=’false’ title=’LinkWithin’ type=’HTML’> <b:includable id=’main’><b:if cond=’data:blog.pageType == "item"’><data:content/></b:if></b:includable> </b:widget>
Całość zatwierdź klikając „Zapisz szablon”
ZMIANA „YOU MIGHT ALSO LIKE” NA POLSKI NAPIS
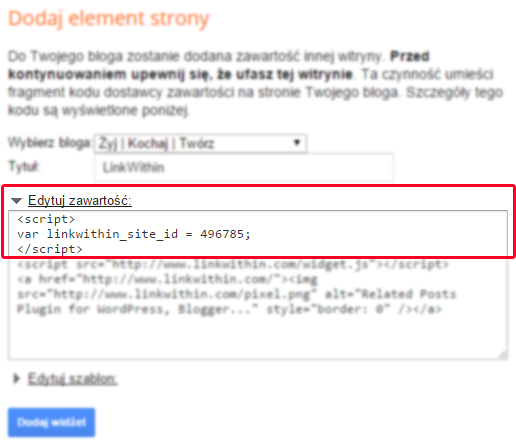
- Jeśli dopiero instalujesz „podobne posty” i jesteś na KROKU 4 to rozwiń „Edytuj zawartość” i nad </script> wklej
var linkwithin_text = 'Podobne posty:’; W miejsce Podobne posty możesz wpisać dowolny tekst.
- Jeśli już masz zainstalowane „podobne posty” to przejdź w bloggerze do „Układ” i otwórz gadżet „LinkWithin” klikając na nim „edytuj” i nad </script> wklej
var linkwithin_text = 'Podobne posty:’; W miejsce Podobne posty możesz wpisać dowolny tekst. Zatwierdź zmiany klikając „Zapisz”
ZMIANA WYGLĄDU I POŁOŻENIA DODATKU „PODOBNE POSTY”
WYŚRODKOWANIE CAŁEGO WIDGETU
.linkwithin_inner {
margin: 0 auto !important;
}
ZMIANA ODSTĘPU OD POSTA
.linkwithin_outer {
margin: 10px 0 0 !important;
}
ZMIANA WYGLĄDU TYTUŁÓW POSTÓW
}
color: black !important;
POGRUBIENIE
font-weight: bold !important;
ROZMIAR CZCIONKI
font-size: 14px !important;
WYŚRODKOWANIE
text-align: center!important;
Przykład kodu, który wyśrodkuje, pogrubi i nada kolor:
.linkwithin_title {
text-align: center!important;
font-weight: bold !important;
color: #ff0024 !important;
OKRĄGŁE MINIATURY
Zmniejszając wartości px sprawimy, że miniatury nie będą okrągłe, ale będą miały zaokrąglone narożniki.
.linkwithin_posts a div div {
-webkit-border-radius: 60px;
-moz-border-radius: 60px;
border-radius: 60px;
}
ZMIANA KOLORU TŁA PO NAJECHANIU KURSOREM
black zamieniamy na wybrany kolor RGB np. z tej tabeli. Numer koloru należy poprzedzić znakiem #















U mnie LinkWithin nie działał, pokazywał listę postów bez ikonek 🙁 Wywaliłam i dodałam Outbrain, ale za to nie chce mi działać polska wersja. Ech, żona informatyka… 😉
przydatny post, może kiedyś wykorzystam
Skorzystałam i dodałam polski napis 🙂
U mnie kilka miesięcy temu nie chciał dać się nawet zainstalować, aż nagle jest ok 🙂 Próbowałaś wywalić i zainstalować jeszcze raz?
Świetna wskazówka, będę z niej korzystać 🙂
Muszę spróbować ponownie, dzięki!
Miałam kiedyś, po zmianie szablonu bloga zrezygnowałam, bo po zainstalowaniu Disqusa także wyświetlają się podobne posty pod komentarzami i stwierdziłam, że nie będę dokładać 🙂 ale LinkWithin to też fajny gadżet 🙂
Kiedy zaczynałam swoją „przygodę” z bloggerem też miałam problem z tym gadżetem. Jakoś udało mi się przez to przebrnąć samej, ale myślę że takie wskazówki są bardzo cenne dla wszystkich początkujących.
A u mnie nie wyszukuje takiego kodu, gdy chcę mieć linkwithin tylko na stronie wpisu. A wyszukując linkwithin – mam zupełnie inny kod 🙁
A podeślij mi proszę na e-mail kopię swojego szablonu.
O, i znowu mi się przyda! Dodałam ten gadżet z miesiąc temu, ale dość szybko go usunęłam, właśnie przez to, że wizualnie zaśmiecał stronę główną. Zrobiło się zbyt przaśnie i kolorowo, na dodatek miałam mało postów i wciąż powtarzały się te same. Nie wiedziałam, że można dodać 'podobne posty’ tylko na dole posta! Zrobię! Dziękuję i znów szampana stawiam;D
PS: Masz jakiś pomysł, dlaczego w postach pogrubiła mi się czcionka? W nowo dodanym to samo…a pisząc post czcionka wygląda normalnie. Coś w kodzie html namieszałam?
Ja również. Dziękuję.
To nie wygląda mi na pogrubienie tylko zmianę kroju bądź wielkości czcionki. Zauważ, że fragmenty, które sama pogrubiłaś wciąż się odznaczają jako pogrubione.
Dziękuję 🙂 Idę działać u siebie 🙂
Już zrobiłam 🙂 Z Twoimi wskazówkami to jest dziecinnie proste!!! Dzięki, dzięki dzięki 🙂 🙂
Ojj mnie instrukcja bardzo pomogła i jest tak jak chciałam 🙂
Dziękuję bardzo za instrukcje : *
Super, że o tym napisałaś, ponieważ w ostatni weekend poświęciłam dużo czasu na znalezienie instrukcji jak to zrobić, ale w końcu się poddałam:).
Dziękuję bardzo. 😉
Widzę, że się udało:)
Gadżet już zamontowany na moim blogu, śliczne dzięki za taką zwięzłą i jasną instrukcję. O, to ja mam pomysł. Jakbyś kiedyś szukała tematów do poradnika o blogowaniu, to ja bym się chętnie nauczyła jak w menu robić rozwinięcia kategorii. Np. mam kategorię Moje gotowanie i chciałabym zrobić podkategorie obiady, desery. Jakby były jeszcze jakieś osoby zainteresowane tym tematem, a Tobie chciałoby się o tym napisać, to chętnie skorzystam:).
Miłego dnia
Może to pomoże?:) https://www.krysztofiak.studio/2015/02/jak-zrobic-rozwijane-menu-na-bloga-bez.html
Dziękuję, że zajrzałaś. Myślę nad tym od kilku dni i nie mam pojęcia dlaczego tak się stało. No nic, będzie grubo, póki nic nie wymyślę;]
nie wiem dlaczego u mnie jest niewidoczny, zrobiłam wszystko zgodnie z Twoją instrukcją a widget się nie pokazuje :/
Sprawdziłam, jeśli nie zrobię żadnych kombinacji w kodzie to jest na głównej stronie i oczywiście you might also like, jeśli coś zmienię od razu znika…
Kiedy chcę zmienić na polski napis to znika mi całkiem widget :/
O, no proszę bardzo już jest taki post:). Dziękuję:)
Łał, udało się! Dzięki za super ściągę 🙂
To można mieć okrągłe miniatury? 🙂 Muszę pokombinować, dzięki 🙂
świetne! a moze wiesz jak usunąć separatory pomiędzy proponowanymi postami?
A mam jeszcze jedno pytanie:). Jak zwykle w weekend grzebię w blogu, wykorzystałam już dużo Twoich porad. Dzisiaj przyszła pora na porządki z datą. Już ją wypośrodkowałam, ale chciałabym ją przenieść tak jak u Ciebie pod tytuł posta. Patrzyłam w formatowaniu daty, ale tam chyba nie ma tej opcji. Jakaś podpowiedź;)?
Ale masz oko. Sama właśnie zmieniam trochę szablon, a datę przeniosłam wczoraj w nocy 🙂
Znajdź w kodzie ten fragment:
Trzeba go wyciąć i przenieść. Aby odnaleźć miejsce do wklejenia wyszukaj id=’post’ Rozwiń tę sekcję klikając w kropeczki …
W tej sekcji znajdź
i pod tym wklej to co skopiowałaś. Ważne, abyś odnalazła ten fragment tak jak opisałam bo występuje on w różnych miejscach, a nam chodzi o jedno konkretne. Nie zapomnij zrobić kopi szablonu przez zabiegiem bo łatwo coś sknocić, a później trudno znaleźć błąd:)
K.
I jeszcze jedną kreseczkę do gadżetów dodałaś i teraz jest podwójna, bardzo ładnie to wygląda:). Uffff, czyli nie tylko ja spędzam sobotnie wieczory na grzebaniu w blogu;). Dzięki za wskazówkę. Zmienię jeszcze tę datę i przez cały tydzień nic już nie będę wymyślać:)
Jakiś czas temu zaczęłam tworzyć swój blog i wszystkie Twoje informacje są niesamowicie pomocne:) Niestety ten gadżet u mnie nie działa:/ póki co czekam na informację z zwrotną z centrum pomocy. Mogłabyś mi podpowiedzieć jak zrobić te poziome linie, w których u Ciebie na blogu znajdują się nazwy gadżetów na pasku bocznym? Chciałam tez zapytać czy znasz sposób na zmianę wielkości zdjęć (chciałabym aby były one dużo większe), które pojawiają się w gadżecie „popularne posty”. Pozdrawiam:)
Dziękuję za instrukcję. Jakiś czas temu zainstalowałam sobie ten gadżecik, ale po pewnym czasie zniknął.
Pozdrawiam
no i nie działa 🙁 a zrobiłam wszystko jak napisałaś [smuteczek]
u mnie jest to samo niestety 🙁
Witaj:)
Mam do Ciebie pytanie. Zainstalowałam wszystko i ustawiłam żeby wyświetlało gadżet tylko w poście oraz zmieniłam mu nazwę z angielskiej na PL. Problem jaki mam polega na tym, że nie wyświetlają mi się zdjęcia postów, jedynie napis ustawiony przeze mnie zachęcający do czytania tych postów. Moje pytanie brzmi: Co może być przyczyną? Czy to wyszukiwanie postów trwa po prostu i pojawią się po jakimś czasie? Dziękuje za pomoc. Pozdrawiam
U mnie też niestety nie do końca działa mimo instrukcji :/
Mam to samo i nie wiem już co robić, żeby zaczęło działać:( rozwiązałaś jakoś ten problem? Pozdrawiam
Widzę kody z forum Blogowicza 😛 Od dawna nie korzystam już z tego dodatku, bo okazał się kiepski (psuje się, trzeba się gimnastykować z dopasowywaniem wyglądu, pokazuje małe ikony). W swoich szablonach dodaję skrypt, który za każdym razem dobiera świeżą listę polecanych postów, dobranych na podstawie użytych etykiet. Dzięki temu wchodząc dwadzieścia razy na daną stronę możemy za każdym razem dostać nieco inną serię miniatur.
Internety sugerują też dodawanie powiązanych postów ręcznie, by w 100% pasowały do danego wpisu.
Widziałam na blogu PasjeKaroliny duże okienka Linkwithin, strasznie mi się to podoba, przeszukałam internet i nigdzie nie mogę znaleźć tutorialu krok po kroku jak je zwiększyć. Proponowany przez Karolinę sposób u mnie nie działa. Proszę o pomoc.
Szukam kodu, który pozwoli mi w tym dziadowskim widżecie powiększyć miniatury aby były duże jak an blogu Pasjekaroliny. Pomożesz?
O tak! To też mi się przydało. Nigdy nie potrafiłam sobie poradzić z LinkWithin a tu proszę – elegancko i łopatologicznie przedstawione krok po kroczku jak i gdzie kliknąć, by wszystko działało 🙂 Dzięki 😀
Twoje forum to kopalnia wiedzy:)
Jeśli Arek nie będzie mógł/chciał/miał czasu to ja niedługo będę ten temat rozkminiać.
Droga Karolino, byłabym Ci ogromnie wdzięczna, dzięki Twojemu blogowi wiele u siebie zmieniłam. Jestem z obecnego wyglądu mojego bloga zadowolona ale te małe okienka Linkwithin troszkę nie pasują do całego designu. Nie podołałam tylko usunięciu napisu Technologia Bloger ale to z powodu błędów w kodzie. Musiałabym chyba wszystko usunąć i zacząc od nowa dodawać gadżety żeby wszystko działało jak trzeba. Kod podany przez Karolinę z bloga Pasje Karoliny może nie jest przeznaczony i skorelowany z kodem html na blogspocie po wielokrotnych próbach niestety nie działa?
jejku nie byłam u ciebie jakiś zcas a tu takie zmiany, super, muszę częściej zaglądać. Wcześniej korzystałam z twoich blogowych rad i przyznam przydaly się.
Tu masz informację o tym jak się pozbyć stopki z szablonu: http://forum.blogowicz.info/topics106/blogger-jak-skasowac-stopke-szablonu-vt5753.htm
Miniatury pobierane są z serwera LW i mają wielkość 100×100, więc niewiele z tym zrobisz. Dlatego zacząłem stosować inne rozwiązania (wg mnie lepsze). Efekty można zobaczyć np. u jestemkasia i lumpexoholiczka.
Super to wygląda wręcz fenomenalnie! Jednak obawiam się, że ta wtyczka, jak sądzę jest możliwa do zainstalowania tylko na Wordpresie a ja działam jeszcze na nieszczęsnym bloggerze? Da się ją zainstalować na Bloggerze? Z góry dzięki za odpowiedz.
Dziękuję, to batalię z Blogerem zaczynam od nowa :)>
oba blogi są na blogspocie 🙂
Nie wiem jak Ci dziekować, jutro zgłębie tajniki i spróbuję zainstalować ten gażet. Mam nadzieję, że mi się uda i wreszcie będę w pełni zadowolona z mojego bloga. Ogromnie dziękuję za informację :).
Dziękuję za przejrzystą formę podpowiedzi jak udoskonalić blog.
Skorzystałam z Twoich rad i na pewno niejeden raz jeszcze coś zmienię 🙂
pozdrawiam
Ostatnio się nad tym zastanawiałam, może teraz w wolnej chwili się skuszę (:
Mi nie działa :c Pisze mi: „Nie znaleziono strony”
Na jakim etapie?
Kiedy wejdę na bloga i kliknę na któryś z postów LinkWithIn
Usuń linkwithin i spróbuj jeszcze raz zainstalować – czasami pomaga. Jak nie pomoże do podrzuć link do swojego bloga.
Zaczęło działać? Bo wydaje mi się, że jest ok…:)
To znaczy tak, ogólnie działa 🙂 Z tym, że chciałam jeszcze spersonalizować kilka szczegółów no i w tym miejscu już nie zadziałało :/
Mam ten sam problem i w końcu na zagranicznym blogu znalazłam rozwiązanie – jeśli masz ustawione niewidoczne etykiety, ten widget nie działa.
Nie działa ta strona 🙁 czy jest jakaś inna strona do generowania wtyczki? albo sam kod?
Nie działa u mnie, już na wstępie kiedy instaluje i w edycji szablonu zamieniam zawartość nie chce mi zainstalowac. Gdy nic nie zmieniam tylko instaluje LinkWithin to sie udaje ale i tak nie dziala bo nie wyswietla mi obrazków tylko ze jest linwithin… :/
Wykorzystałam instrukcję. Dziękuję 🙂
Karolina, mam pytanko – skorzystałam z twojego kodu i wyśrodkowałam gadżet. Tylko chciałabym by wyśrodkował się też napis „zobacz także”. Jest taka możliwość?
U mnie nie działa 🙁 Kiedy zmieniam szablon i zawartość w kroku 4. wyskakuje błąd. Kiedy zmieniałam kod już w samym szablonie strona staje się białą pustką. Czy to dlatego, że mam szablon bloggera „rewelacja”, gdzie każdy post ma swoje okienko? Czy nie ma to nic do rzeczy?
Też chętnie chciałabym powiększyć swoe miniatury:) Przeczytałam Wasze komentarze, ale nie wiem ostatecznie jak to zrobić i z czego korzystać:) Pewnie poradzę sobie sama, tylko moglibyście powiedzieć co użyć, żeby ikony były większe?:) Pozdrawiam i bardzo dziękuję!:)
Ja „pogrzebałam w kodzie” Kliknełam prawym przyskiem myszy na Zbadaj element. Potem odszukałam fragment kodu, który wyświetlił się w nowym oknie w kodzie HTML bloga i pozmieniałam wartości. Trochę było przy tym zabawy i sprawdzania co chwilę czy obrazki sie nie rozjechały ale się udało. Efekt do obejrzenia na moim blogu.
W każdym szablonie może kod HTML mieć inną formę.
Skorzystałam i chyba fajniej to wygląda, jak jest wyśrodkowane i okrągłe. Dzięki za pomoc!
Mam problem w punkcie 4 jak chce zmienić kod w miejscu edytuj szablon to wyskakuje błąd i nie da się wprowadzić zmian, jak to zrobić aby było dobrze?
Po 3 miesiącach, ale może inni skorzystają.
Również miałam ten błąd, należy po prostu wszystkie znaczki ’ zmienić na ”
Pozdrawiam. 😀
Bardzo dziękuję! 🙂
Miałam ten sam problem, w końcu zadziałało! Dzięki! 🙂
Świetny blog i doskonałe porady.
http://pustaprzestrzen.blogspot.com/
Mam mały problem. Otóż zainstalowałan ten gadżet, lecz miniaturki były ”poprzestawiane” i wyglądały nie tak jak powinny. Usunęłam gadżet z bloga, a teraz chciałam zainstalować jeszcze raz lecz wystąpił błąd pewnie przez to, że był już instalowany. Nie wiem tylko jak z powrotem umieścić go na blogu.
Witam 🙂
Po wstawieniu LinkWithin działa jak powinien, jest tylko jeden mały problem… gdy kliknie sie w odpowiednią etykietę na moim blogu układ kafelkowy zostaje zniekształcone właśnie przez LinkWithin. Zdjęcia nachodzą na siebie : /
Jest na to jakiś sposób?
Próbowałam znaleźć post z bloga PasjeKaroliny o tym, ale nie mogę go znaleźć. Masz może linka do niego? 🙂
Witam;
Kiedyś miałam na swoim blogu LinkWithin, jednak po zainstalowaniu „disqusa” podobne posty zniknęły.
Ponownie zabrałam się za instalację, niestety bezskutecznie. Nie wiem, gdzie tkwi błąd – może Pani coś doradzi – pozdrawiam ; (moje gotowanie – storczyk1.blogspot.com)
Dziękuję za te instrukcje! 🙂 Wszystko zrozumiałe, przejrzyście napisane, instalacja się powiodła. 🙂
a u mnie nie działa… 🙁 Ze zmianami i oryginalnie skopiowane też nie 🙁 czyżby to był błąd w tym że mam https:// zamiast http://? mogę prosić o pomoc? 🙁