PASEK BOCZNY
Poniedziałki zwykle są dość przykre, dlatego na początek fota z przymrużeniem oka, aby choć delikatny uśmiech pojawił się na Waszych twarzach (jeśli sam fakt opublikowania 3 części blogowych porad nie wystarczył :P) Dzisiaj na tapetę weźmiemy boczny pasek bloga. Jeśli macie zaległości i nie czytałyście, którejś z poprzednich części to warto od nich zacząć.
ZAWARTOŚĆ PASKA BOCZNEGO
Tutaj będzie królować zasada im mniej tym lepiej. Są jednak rzeczy, które znaleźć się powinny.
Zdjęcie autora
Sama dopiero niedawno odważyłam się na jego zamieszczenie. Wcześniej jakoś wolałam zostać anonimowa. Nie czułam się pewnie z tym co robię. Zastanawiałam się co pomyślą o tym znajome osoby, które tu trafią. Odkąd mój blog wygląda tak jak chcę nie wstydzę się już pod nim podpisać. Uznałam też, że to o czym piszę i co pokazuję jest wartościowe i nie powinna się krępować.
Was też zachęcam do wstawienia zdjęcia. Dlaczego? A no dlatego, że czytelnik szybciej nawiązuje więź z blogiem jeśli „zna” jego autora. Kojarzy stronę z osobą. Blog przestaje być kolejną stroną, a czytelnik wie, że stoi za nim prawdziwy człowiek.Wybierzcie zdjęcie portretowe na którym Wasza zacna osoba zajmuje znaczącą część kadru. Unikajcie fotek z wakacji na których jesteście jedynie ledwo widocznym punktem.
Jak dodać swoje zdjęcie?
Możecie to zrobić na kilka sposobów. Proponuję dwa:
Gadżet „profil”
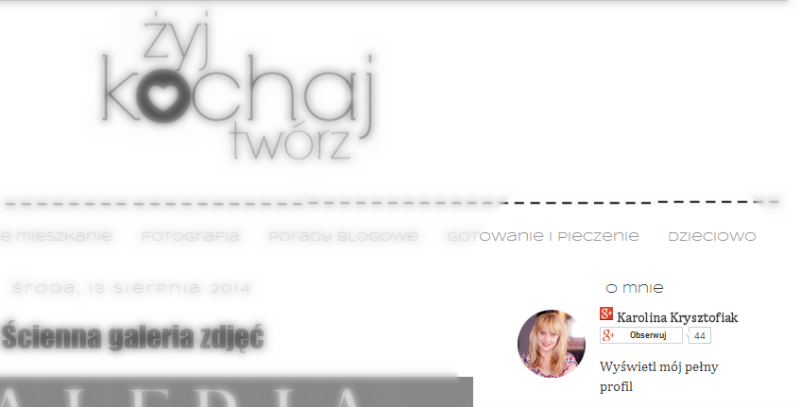
Jeśli w profilu google+ macie już swoje zdjęcie możecie śmiało dodać do bloga gadżet, który nazywa się „profil”. Wówczas oprócz zdjęcia pojawi się kilka dodatkowych informacji. U mnie ten gadżet wygląda jak poniżej.
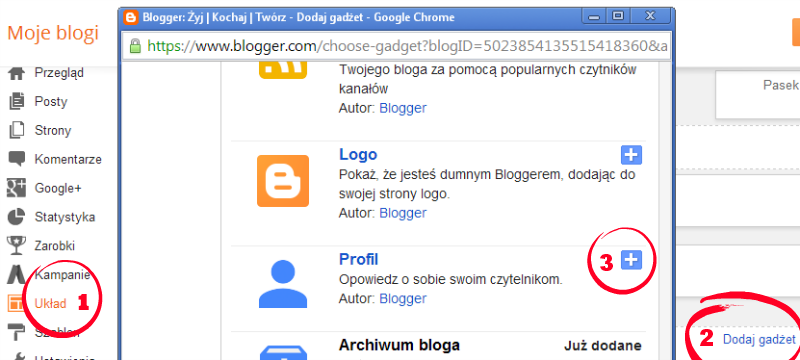
Aby dodać gadżet „profil” wejdźcie w UKŁAD. Na pasku bocznym kliknijcie „DODAJ GADŻET” i z listy wybierzcie ten, który nazywa się „PROFIL”.
Gadżet „obraz”
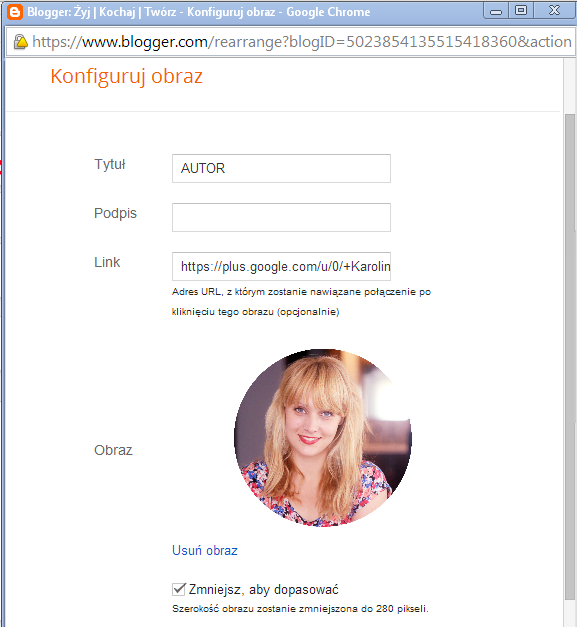
Do tego będę Was zachęcać najbardziej, ponieważ zdjęcie będzie wówczas większe niż w przypadku gadżetu „profil”. Wcześniej przygotowane zdjęcie umieszczamy jak poprzednio, również za pomocą gadżetu. Ścieżka ta sama tylko tym razem wybieramy „OBRAZ”. Wgrywamy swoje zdjęcie, dodajemy tytuł (u mnie „autor”). Jeśli wcześniej nie dopasowałyście rozmiaru zdjęcia do szerokości paska bocznego wówczas kliknijcie „Zmniejsz, aby dopasować”. Warto również dodać link, który będzie po kliknięciu na Wasze zdjęcie prowadził w miejsce, które coś o Was powie (u mnie profil google+)
Strony „O mnie”, „Kontakt” i „Współpraca”
„O mnie” – to strona , która również u mnie zagościła dosyć niedawno, a mimo to czuję już, że powinnam ją uaktualnić. To świetne miejsce, aby dać się poznać. Można pozwolić sobie na dłuższy wywód o tym kim jesteśmy, co kochamy, dlaczego blogujemy. Unikałabym jednak przydługich życiorysów – nie o to chodzi. Na tej stronie może znaleźć się też nasze kolejne zdjęcie (inne niż na pasku bocznym), przedstawiające nas w szerszym ujęciu (sama zamierzam zamieścić niedługo takie u siebie). Zadanie tej strony jest podobne jak zdjęcia na pasku bocznym. Dajemy się poznać i budujemy więzi z czytelnikiem. Dodatkowo jej zawartość może posłużyć innym blogerom, którzy chcieli by nas przedstawić z jakiegoś powodu swoim czytelnikom.
„Kontakt” – znajdujesz ciekawy blog o podobnej tematyce do Twojej. Chciałabyś napisać do autora, aby zaproponować współpracę, wspólny konkurs itp I co? I nic jeśli nie znajdziesz sposobu, aby się skontaktować. Od biedy zostaje wtedy zamieszczenie komentarza.
„Współpraca” – jeśli jesteśmy otwarte na współpracę z innymi blogerami lub nie obrazimy się jeśli jakaś firma będzie chciała np. sponsorować konkurs dla naszych czytelników warto o tym napisać.
Jak stworzyć strony?
W menu, między postami, a komentarzami jest zakładka „STRONY”. Jeśli jeszcze ich nie macie zacznijcie od och stworzenia, klikając „NOWA STRONA”. Tworzy się ją podobnie jak post. Po zakończeniu należy kliknąć „OPUBLIKUJ” (kliknięcie „ZAPISZ” nie jest wystarczające)
Jak dodać strony do bloga?
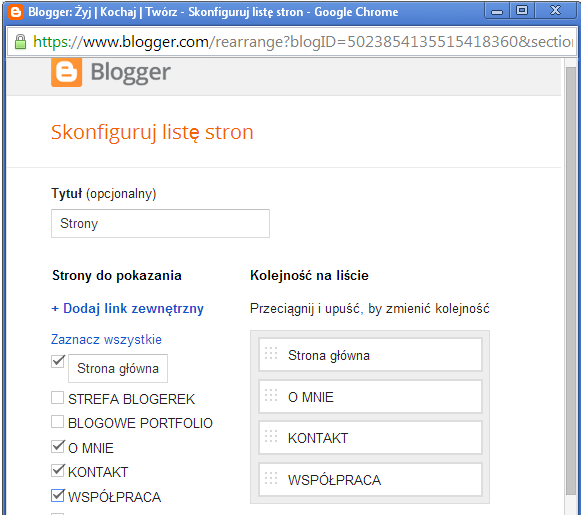
Najprościej poprzez dodanie gadżetu. UKŁAD>DODAJ GADŻET>STRONY. „Ptaszkami oznaczamy te, które chcemy, aby były widoczne. Możemy też przeciągając je zmienić ich kolejność. Do tego gadżetu możecie też dodać link zewnętrzny np. do swojego sklepu kreatywnego itp.
Jesteśmy coraz bardziej wygodni. Mamy też do zapamiętania zbyt wiele rzeczy. Warto znaleźć sposób, aby nasi czytelnicy, którzy mają te same problemy mogli trafiać do nas regularnie bez pamiętania o wpisywaniu adresu bloga do przeglądarki. Mając profil bloga na Facebook’u lub innym portalu, grzechem blogowym jest nie zamieszczenie o tym informacji na blogu.
Jak dodać widget społecznościowy?
Jakiś czas temu przygotowałam dla Was kilka
darmowych widgetów społecznościowych z których możecie skorzystać już teraz. Jest tam także instrukcja instalacji. Szykuję też dla Was tutorial jak zrobić taki samemu, ale to temat na osobny wpis.
Popularne posty
Popularne posty są takie nie bez powodu. Dlatego warto zwrócić czytelnikowi na nie uwagę. Może się okazać, że trafi do nas w momencie, gdy aktualny post nie jest tym co go interesuje, a możliwość przejrzenia innych ciekawych wpisów zwiększy szanse, że u nas zostanie na dłużej.
Jak dodać popularne posty?
UKŁAD>DODAJ GADŻET>POPULARNE POSTY. Możemy zdefiniować z jakiego okresu wpisy mają być uwzględniane i ile ma ich się wyświetlać (proponuję nie więc jak 8-10)
———————————————————————————————–
W pasku bocznym możecie umieścić też inne istotne dla Was rzeczy. Ważne jednak, aby było ich niewiele. Jeśli zamieszczacie banerki z Candy itp, często sprawdzajcie czy są jeszcze aktualne.
Czytane przez Was blogi przenieście np na osobną stronę, jeśli chcecie się tym dzielić. Nad każdą pozycją zastanówcie się kilka razy czy jest konieczna, a jeśli tak to czy pasek boczny jest odpowiednim miejscem.
WYGLĄD PASKA BOCZNEGO
Jeśli zrobiłyście już porządek to można zadbać o detale, aby wszystko wyglądało jak należy. Zadbajcie, aby zamieszczone w nim elementy były jednej szerokości. Czasami widzę na blogach obiekty znacznie większe niż szerokość samego paska. Oprócz tego warto wyśrodkować tytuły gadżetów. Jak to wygląda możecie zobaczyć u mnie.
Jak wyśrodkować tytuły gadżetów?
W tym celu trzeba pogrzebać odrobinę w kodzie HTML bloga, ale obiecuje, że nie będzie to trudne. SZABLON>EDYTUJ KOD HTML. Klikamy w dowolnym miejscu kodu i na klawiaturze jednocześnie przyciskamy CRL+F. Pojawi się okienko wyszukiwania.
Odnajdujemy poniższa frazę:
/* Headings———————————————– */h2 {
Za znaczku { wpisujemy:
text-align: center;
Na końcu całość ma wyglądać następująco:
/* Headings———————————————– */h2 { text-align: center;
To wszystko! Udało się?
———————————————————————————————–
Teraz do roboty bo za tydzień zabierzemy się za serce bloga – posty! Jak już wprowadzicie zmiany, znajdźcie dla mnie jeszcze minutkę i zerknijcie na sobotni post o z
asadach na blogu.
Jeśli korzystasz z moich rad będzie mi miło jeśli umieścisz u siebie ten banerek z likiem do strefy blogrek (link> http://zyj-kochaj-tworz.blogspot.com/p/strefa-blogera.html)
Ściskam!
Karolina
Śledź mnie, aby być na bieżąco.

















Bardzo przydatne Karolino. Przypomnialas mi, ze musze odswiezyc swoja strone o mnie. Dzieki Pozdrawiam Beata
Kolejne przydatne informacje, super wyjaśnione, och jak ja sie cieszę że jesteś. POZDRAWIAM i dziękuję
Cieszę się, że mnie odnalazłaś i mogę pomóc. Gdyby coś nie było jasne pytaj:)
Kompletnie nie znam się na blogowym savoir-vivre, zlikwidowałam trochę ulubionych blogów, które wstawiłam na początku blogowej działalności aby blog stał się czytelny i nie założyłam takiej kratki z obserwatorami, bo wydaje mi się to zbędne. Może całkowicie się mylę i popełniłam nietakt. Przepraszam, że nie na temat, ale jesteś dla mnie autorytetem w prowadzeniu bloga, Twoje rady wcielam w życie i już blog wygląda lepiej. Pozdrawiam.
Obserwuj te blogi, które Cię interesują. Nic na siłę. W kwestii gadżetu „lista blogów”- Jeśli Twój pasek boczny nie jest zawalony śmiało zostaw gadżet. Proponuję tylko pogrzebać w jego ustawieniach, aby nie wyświetlał długaśnej listy wszystkich blogów jakie obserwujesz tylko np 5 ostatnio zaktualizowanych.
Okienko z obserowowanymi to też kwestia dowolna – ułatwia nowym czytelnikom dodanie bloga do obserowowanych. Można z niego zrezygnować i zamieścić tylko ikonki społeczenościowe. Jeśli się na nie zdecydujesz to nie musi być na pasku bocznym. Śmiało można umieścić go np. w stopce
Bardzo dziękuję za odpowiedź. Ode mnie dostajesz nie tyle kotylion, co medal i to złoty na miarę tych z Zurichu. Pozdrawiam.:-)
Bardzo wiele przydatnych informacji. Ja pamiętam miałam straszne problemy z ikonami społecznościowymi. Na szczęście jakoś się z nimi uporałam.
A tak w ogóle to fajne są te posty z cyklu Blog Design 🙂
Może jakieś propozycje temat na kolejne części?
Również lubię zasadę „im mniej, tym, lepiej” 🙂 Myślę, że widać to na moim blogu.
Karolinko, Twoje rady są na wagę złota, powinnaś dostać medal 🙂
Hehe…zrobię sobie kotylion:P
Ja jestem na WordPressie, ale u Ciebie zawsze znajdę coś dla siebie. Pozdrawiam Karolinko 🙂
Z wordpressem nie mam doświadczenia, ale pomijając kwestie techniczne reszta jest uniwersalna:) Świetnie, że moje pisanie o blogerze Cię nie zniechęciło!
Od samego początku korzystam z Twoich rad i gdyby nie Ty mój blog pewnie wyglądał by inaczej (czyt. gorzej )
Dziękuję 🙂
Cudnie, że pomogłam!:)
Piękny i bardzo ciekawy blog 🙂
Ja zdjęcia raczej nie pokażę. Lubię blogować jako tajemnicza postać. 😉
Co nie oznacza, że uważam, że inni nie powinni tego robić. To decyzja blogera, na ile chce się „odsłonić” na blogu.
Zgadza się. Sama długo nie wyobrażałam sobie, aby się ujawnić. Zmieniły się u mnie jednak cele i priorytety i to był jeden z wielu środków do celu:)
bloguję od ponad 5 lat i co jakiś mam ochotę na odświeżenie i przemeblowanie…
chyba nadszedł ten czas… z Tobą będzie łatwiej, dzięki! 🙂
Znalazłam Twój blog przez przypadek i bardzo mi się podobają posty o tematyce poprawienia wyglądu bloga 🙂
Zresztą podoba mi się cały blog 🙂
Sporo już pozmieniałam u siebie dzięki Tobie, ale sporo jeszcze pozostaje do życzenia…
Powoli poczytam Twojego bloga i myślę że znajdę to co potrzebuję 🙂
A jeśli nie to zapytam 🙂
Dziękuję i pozdrawiam 🙂
Pytaj kochana jak tylko czegoś potrzebujesz, jak tylko będę umiała to pomogę:)
trafiłam na Twój blog dzięki „Vademecum blogera” 🙂
zamieszczasz na blogu bardzo cenne rady, na pewno będę tutaj częstym gościem 🙂
nad stroną „o mnie” ciągle pracuje. a jeśli chodzi o zdjęcie – brak mi jeszcze odwagi.
Udało mi się 😉 Wyśrodkowałam tytuły gadżetów. Nie wiem, czy się jeszcze nie skuszę na gadżety społecznościowe, ale ja póki co tylko fb mam.
Dziękuję za kolejne pożyteczne rady 😉
A czy da się wyjustować tekst na pasku bocznym?
Super, że się przydały!!!:)
Nie wiem czemu, ale nie mogę odnaleźć /* Headings, użyłam Ctrl+F, wpisałam i nic nie wyszukało 🙁 Byłabym bardzo wdzięczna za pomoc 🙂
Oh! Przepraszam, nie doczytałam 😛 Już znalazłam i działa! Dziękuję 🙂
pytanie – jak mogę wyśrodkować tzw STRONY …
znalazłam … bardzo dziękuję … dzięki tobie udało mi się trochę odświeżyć bloga … to co prawda kropla w morzu 😉 ale zawsze to „krok do przodu” …