Przygotowałam dla Ciebie przyciski PIN IT! i instrukcję jak go zamieścić na swoim blogu. Przycisk taki pojawia się po najechaniu kursorem na zdjęcie, a kliknięcie w niego pozwali od razu czytelnikowi przypiąć Twoje zdjęcie do jego tablicy na Pinterest.
Pin it! Przypnij powyższą grafikę, aby łatwo wrócić do artykułu lub podzielić się nim z innymi.
[accordion title=’WORDPRESS – INSTRUKCJA (klik)’]
1. ZAINSTALUJ WTYCZKĘ
W celu dodania własnego przycisku Pin it! zainstaluj wtyczkę jQuery Pin It Button For Images. Przejdź do wtyczki>dodaj nową i w polu wyszukiwania wklej jej nazwę, a następnie wciśnij enter. Kliknij zainstaluj, a po zakończonej instalacji odnajdź wtyczkę na liście w zakładce wtyczki>zainstalowane wtyczki i pod jej nazwą kliknij włącz.
2. ZMIEŃ USTAWIENIA WTYCZKI
Po włączeniu wtyczki wybierz settings i w pierwszej zakładce selection, w sekcji On which pages the „Pin it” button should be shown zostaw ptaszek tylko przy pozycji single post. To uchroni Cię częściowo przed pokazywaniem się przycisku w niepożądanych miejscach.
Przejdź do zakładki visual w której zaznacz ptaszka przy sekcji Linked page.
3. DODAJ WŁASNY PRZYCISK PIN IT
Za chwilę będziesz potrzebowała swojej grafiki z przyciskiem. Możesz zaprojektować go sama, ale pamiętaj, że czekają na Ciebie 3 darmowe przyciski Pin it! w mojej bibliotece (tu możesz zapisać się do biblioteki) oraz pakiet w którym jest do wyboru aż 60 przycisków oraz zestaw szablonów do tworzenia grafik przyjaznych Pinterest.
Po wgraniu własnego przycisku koniecznie zaznacz ptaszek przy opcji use custom image.
W tej sekcji możesz również określi rozmiar swojego przycisku, a w sekcji Pin it button position wybrać w jakiej części zdjęcia ma się pojawiać, odpowiednio:
Top left – górny lewy narożnik
Bottom left – dolny lewy narożnik
Bottom right – dolny prawy narożnik
Middle – środek
[/accordion]
[accordion title=’BLOGGER INSTRUKCJA (klik)’]
(Zanim dokonasz jakichkolwiek zmian w kodzie szablonu pobierz jego kopię szablon>utwórz/przywróć kopię zapasową>pobierz pełny szablon )
1. UMIEŚĆ PRZYCISK W INTERNECIE
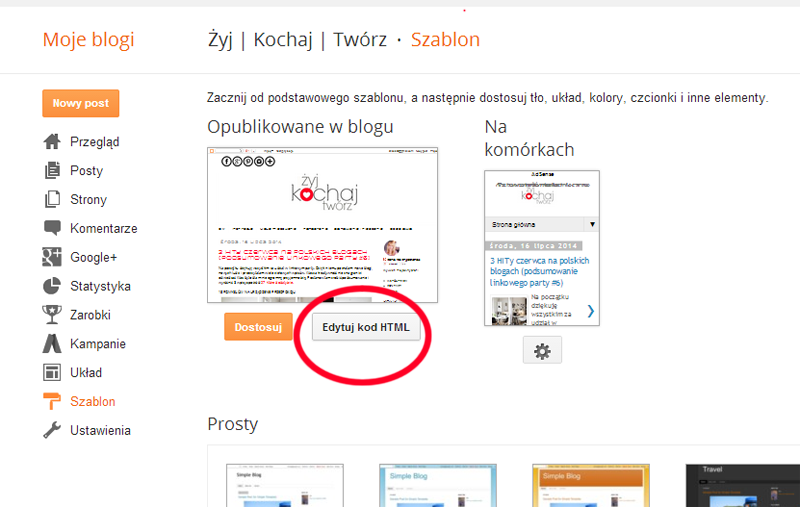
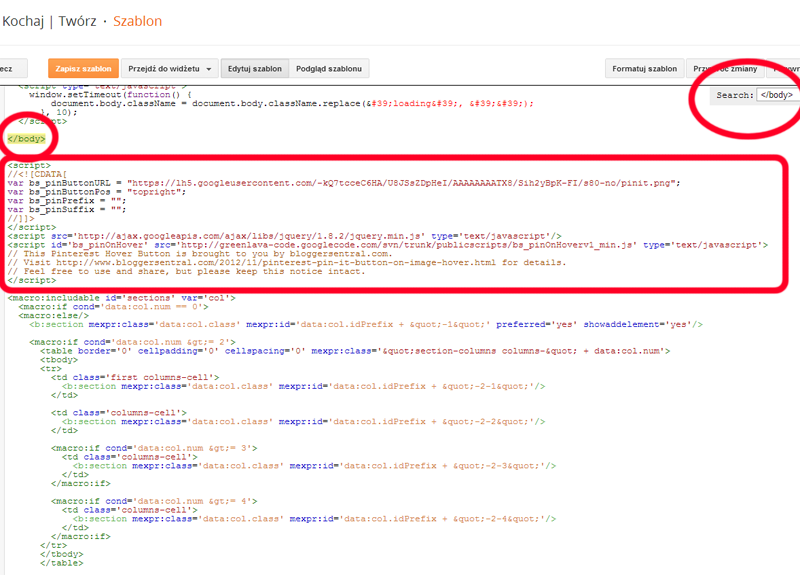
2. WSTAW KOD DO SZABLONU


<script> //<![CDATA[ var bs_pinButtonURL = "adres url przycisku PIN IT"; var bs_pinButtonPos = "topright"; var bs_pinPrefix = ""; var bs_pinSuffix = ""; //]]> </script> <script src='https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'></script> <script id='bs_pinOnHover' src='https://googledrive.com/host/0B40RQ963OElISE9lY1E1YS1lU28/bs_pinOnHoverv1_min.js' type='text/javascript'> // This Pinterest Hover Button is brought to you by bloggersentral.com. // Visit http://www.bloggersentral.com/2012/11/pinterest-pin-it-button-on-image-hover.html for details. // Feel free to use and share, but please keep this notice intact. </script>
3. SPERSONALIZUJ PRZYCISK
Zastąp czerwony fragment kodu (adres url przycisku PIN IT), adresem url swojego przycisku Pin it! Jeżeli wcześniej wgrałaś przycisk do albumu google, kliknij na niego, a następnie gdy już jest na środku ekranu, ponownie kliknij na niego, tym razem prawym przyciskiem myszy i wybierz opcję kopiuj adres obrazu.
Jeżeli zakończysz zmiany w kodzie na tym etapie wówczas przycisk Pin it! będzie pojawiał się na najechaniu kursorem na zdjęcie w jego prawym górnym rogu. Możesz to zmienić zastępując fragment kodu zaznaczony na zielono (topright) jedną z poniższych opcji:
center (środek zdjęcia)topleft (lewy górny narożnik)bottomleft (lewy dolny narożnik)bottomright (prawy dolny narożnik)
4. ZAPISZ ZMIANY I SPRAWDŹ REZULTAT
[/accordion]
[Tweet „Zainstaluj Pin it i zwiększ ruchna swoim blogu”]










O matko, taki wybór! Zwariuję! Który wybrać, który…?! :)))
Działa 🙂
Super że pokazałaś ale pogubiłam się już w 1 punkcie tzn otwieram worda coś tam jest zapisane i te dziwne napisy gdzie mam wkleić?????Przepraszam ale nie mam pojęcia jak to zrobić:)…..pozdrawiam
Napiszę do Ciebie i razem damy radę:)
a u mnie odnośnik do grafik nieistnieje tzn odnosi mnie do nieistniejącej strony
Kryzys zażegnany:)
U mnie to samo nie istnieje strona
Już powinno być ok.
Bardzo praktyczny kurs! Najbardziej podobają mi się przyciski w 3 linijce od dołu 😀
Mam pytanko coś mi nie wychodzi doszłam do punktu 7. tam gdzie się wpisuje w to okienko wciskam wtedy enter wtedy pojawia się więcej linijek z dziwnymi napisami-nic mi to nie mówi ……i rozumiem mam odnaleźć linijkę z nazwą body i potem nawiasie czyli wkleić skopiowany na czerwono w cytacie podany kod zapisuje……tak zrobiłam i nie wyszło;( …co ja robię źle…..?
Ważne, abyś znalazła całą tę frazę /body wraz z nawiasami <>. Bezpośrednio pod tą frazą wklejasz kod uzupełniony o adres wybranego obrazka (Za nawiasem <> a nie w środku). Wklejasz cały kod podany przeze mnie w instrukcji, ale czerwony fragment trzeba zastąpić adresem URL wybranego obrazka. Który przycisk wybrałaś? Wkleję Ci cały kod, który musisz zamieścić u siebie.
Jestem ciekawa czy w taki sam sposób mozna zrobić przycisk na Stylowi ?? Ponieważ konta na pinterest nie posiadam, ale za to na Stylowi mam ;-))
Wszystko da się zrobić, pamiętaj tylko, że to przycisk dla Twoich czytelników. Sama nie musisz mieć konta:)
Czyli ten przycisk sprawia, że użytkownik pinterest automatycznie wrzuca zdjęcie do swojego albumu tak ?
Dokładnie!:)
To dziękuję za informację , myślałam że ja muszę tam mieć swoje konto ;-)) zatem w wolnej chwili spróbuję u siebie zamontować owy gadżet ;-))
Super, już mam przycisk ;-)) Dziękuję!
Jest mały błąd w kodzie. Brakuje na końcu „pt>” 🙂 mam też znaczek u siebie 🙂
i nie mogę mieć tego kodu bo mi koliduje z paskiem bocznym :/
Rzeczywiście obcięłam, ale już poprawione. Dziękuję Ci baardzo za czujność! Z ciekawości muszę dopytać co Ci się dokładnie dzieje z tym paskiem?
Super, działa:) a jest jakiś myk, żeby przycisk umieścić na środku obrazka?
Pozdrawiam!
A jest:) W 4 lini kodu
var bs_pinButtonPos = „topright”
zmieniasz na
var bs_pinButtonPos = „center”
Dzięki za pomoc! I już jest w porząsiu:)
Wyświetla się pin it, ale niestety przeskalowuje go do ogromnych rozmiarów :/
Skorzystałaś z moich ikonek?
Skorzystałam, ale efekt był ten sam.
Poszperałam w necie i znalazłam rozwiązanie, a tym samym zmieniłam ikonkę.
Ale bardzo dziękuję za odpowiedź 🙂
Zdradzisz co było problemem? Może się to komuś jeszcze przyda!:)
U mnie Pin it zaczęło wyświetlać się automatycznie po założeniu konta na Pintereście, więc nie myślałam jeszcze o tego rodzaju upiększeniu na blogu, ale… kto wie? Może warto by było chociaż ikonkę zmienić 🙂 Pozdrawiam 🙂
Wystarczy, że czytelnik skorzysta z innej przeglądarki na której nie jest zalogowany na Pinterest lub z czyjegoś komputera i nie będzie miał ikonki – lepiej nie ryzykować:P
oj kochana, dla mnie to jak I etap budowy promu kosmicznego , ha ha ha 🙂
Zamontowałam i wszystko działa. Bardzo jasno wszystko wytłumaczyłaś. Dziękuję bardzo i pozdrawiam!
Ale super! Działa. Bardzo fajnie to wytłumaczyłaś. Jestem początkującą blogerką – dla mnie to wszystko czarna magia. A tu szast-prast i zrobione. Dziękuję!
Fiu fiu! Ależ mam przycisk! Dziękuję za kod 🙂
Działa! Dziękuję za instrukcję. :))
HTML to dla mnie czarna magia, dzięki Tobie mogę poprawić coś, na co sama długo bym nie wpadła jak to zrobić.
Pozdrawiam serdecznie! Iza
Udało się!!! Dziękuję bardzo, jesteś nieoceniona 🙂
Z instrukcji pewnie niebawem skorzystam, a tymczasem – Karolina, czy to Twoje zdjęcie? A jeśli tak, to skąd masz ten piękny notes! 😀
Nie znajduje mi w kodzie html .. nie wiem dlaczego. Masz na to jakąś radę? Będę wdzięczna 😉
Też miałam ten problem, ale jak nacisnęłam na FORMATUJ SZABLON to znalazłam bez problemu.
Ależ jestem Ci wdzięczna za tą instrukcję i za wpis o Pintereście! Już teraz widzę efekty zamieszczenia pinów na stronie i zachęcenia innych do przypinania. Skorzystałam też z darmowych przycisków. Jednym słowem – wielkie, wielkie dzięki!!!!
Cieszę się ogromnie, że są efekty – o to właśnie chodziło:)
Ekstra! Twój post bardzo mi się przydał! Prowadzisz naprawdę pięknego i pomocnego bloga. Przygotowałam swój przycisk Pin it inspirując się Twoimi! Jeśli chciałabyś zobaczyć efekty, zapraszam na http://ciasnealewlasne.pl/ 🙂 pozdrawiam i dziękuję!!!