Jak zaplanować skuteczną stronę internetową?
Jesteś tu zapewne z jednego z kilku powodów. Możliwe, że nie masz jeszcze strony internetowej i próbujesz dowiedzieć się jak się do tego zabrać. Może być też tak, że masz już stronę, ale jest nieskuteczna i nie pracuje dla Ciebie, tak jak trzeba. Bez względu na powód jesteś w dobrym miejscu!
Z tego artykułu dowiesz się:
1. Jak stworzyć przemyślany plan strony www.
2. Jak stworzyć zarys projektu strony.
3. Jak zadbać o dobry design strony internetowej.
Otrzymasz garść praktycznych porad, a także możliwość pobrania darmowego planu stworzenia strony internetowej.
mam już stronę
Jeżeli jesteś już szczęśliwą posiadaczką strony internetowej (a jeśli to czytasz to pewnie trochę nieszczęśliwą), to możesz się zastanawiać dlaczego nic się na niej nie dzieje. Nikt nie zapisuje się na Twój newsletter, albo nie interesuje się Twoimi usługami, które tak zgrabnie opisałaś. Tymczaem odpowiedź może okazać się prosta, a mianowicie Twoja strona nie jest zoptymalizowana do tego, aby przynosić rezultaty jakich oczekiwałaś. Strona ma nie tylko wyglądać dobrze, ale przede wszystkim powinna tak kierować odwiedzającego, aby nie miał wątpliwości co ma na niej zrobić.

nie mam jeszcze strony
Stojąc przed decyzją o stworzeniu swojej strony możesz czuć się przytłoczona ilością rzeczy, którymi musisz się zająć. Być może jesteś na etapie na którym nawet nie wiesz jeszcze czym zająć się powinnaś. Najogólniej mówiąc, będziesz potrzebować dobrego planu, projektu i wykonania, a moją rolą dzisiaj jest Ci to zadanie ułatwić.
zbuduj przemyślany plan
Prawda jest taka, że nie zbudujesz skutecznej stony, jeżeli odpowiednio jej nie zaplanujesz, dlatego nawet mając doświadczenie w tworzeniu stron internetowych nie zrobisz swojej roboty dobrze bez planu. Nie musi to być wielostronicowy dokument. Wystarczy, że przemyślisz kilka rzeczy, a wówczas efekt końcowy już znacząco zyska.
Do stworzenia planu wystarczy kartka papieru i długopis. Możesz też skorzystać z mojego PDF, który poprowadzi Cię przez proces krok po kroku
1. Po co Ci ta strona?
To najważniejsze pytanie jakie musisz sobie zadać. Co ona dokładnie ma dla Ciebie robić? Sądzę, że nie tworzysz jej tylko dlatego, że każdy w tych czasach ma stronę internetową tylko chcesz, aby stała się skutecznym narzędziem, które będzie dla Ciebie pracować – mam rację?
Jeżeli Twoja strona miałaby służyć tylko jednemu celowi to co by to było? Wybierz jeden nadrzędny i następnie możesz wybrać mniejsze cele.
Mając zdefiniowany główny cel będzie Ci znacznie łatwiej wybrać co powinno znaleźć się na Twojej stronie, dlatego wszystko co nie służy mu lub celom dodatkowym nie powinno zajmować miejsca na Twojej stronie i odwracać uwagi.
Jeżeli jeszcze nie wiesz co może być celem tworzenia Twojej strony to poniżej przygotowałam kilka przykładów, aby naświetlić Ci o co chodzi – to oczywiście nie jest zamknięta lista.
- Zapis na Twój newsletter
- Zabukowanie Twoich usług
- Zakup Twoich produktów
- Nawiązanie bezpośredniego kontaktu z klientem
2. Kogo chcesz zainteresować?
Naturalnym jest, że zastanawiając się nad tym jak ma wyglądać Twoja strona będziesz kierowała się własnym gustem i upodobaniami. Pamiętaj jednak, że nie tworzysz swojej marki, ani strony internetowej dla siebie i dlatego tworząc ją musisz pamiętać dla kogo to wszystko robisz.
Pisząc bloga, oferując swoje usługi czy produkty rozwiązujesz jakiś problem swoich odbiorców, ułatwiasz im lub umilasz życie. Jeżeli jeszcze tego nie zrobiłaś, dobrze zastanów się kim dokładnie są te osoby i nie chodzi tylko o dane demograficzne. Zachęcam Cię do wyobrażenia sobie konkretnej osoby wraz z jej nawykami, tym gdzie kupuje, co lubi, jak spędza wolny czas, ponieważ ta wiedza pozwoli Ci podejmować bardziej świadome decyzje na etapie tworzenia strony, identyfikacji wizualnej, ale również planowania wszystkich innych działań.
Jeżeli Twoja marka to w 100% Ty to kierowanie się swoimi upodobaniami może być dobrym kierunkiem jednak musisz mieć zawsze na uwadze, że dobór konkretnego stylu i kolorystyki przywołuje konkretne uczucia, skojarzenia i emocje. Dlatego upewnij się, że to jak planujesz wszystko dobrać reprezentuje to co rzeczywiście chciałabyś, aby Twoja marka manifestowała światu!
Czy w związku z tym powinnaś decydować się na rozwiązania, których nie lubisz?
Tak, jeżeli to coś co lubią Twoi odbiorcy. Tak, jeżeli to co czego akurat nie lubisz idealnie wydobywa nastrój i klimat, który chcesz stworzyć wokół swojej marki.
Czasami trzeba postawić kreskę między sobą, a swoją marką dla dobra i sukcesu tej drugiej. Wiem jak trudny to może być proces, dlatego pomagam określać skuteczny i odpowiedni styl wizualny dla biznesów i blogów w swoim wideo Masterclass „Odkryj styl swojego biznesu i bloga”. W pięciu lekcjach pomagam stworzyć wizję przedsięwzięcia, zrobić analizę wyników, określić osobowość marki oraz opisuję czym od strony wizualnej charakteryzują się poszczególne osobowości oraz jak łączyć dwie osobowości w jednej marce (co jest częstym rozwiązaniem). To idealna pomoc dla Ciebie, jeżeli nie potrafisz wybrać z ogromu możliwości i paraliżuje Cię myśl, że podejmiesz złą decyzję (szczegóły znajdziesz tu – klik)
3. Jak przyciągniesz ludzi na swoją stronę?
Nie wystarczy, że strona jest. Musisz mieć plan, który pomoże Ci skierować na nią ludzi dlatego rozważ to na etapie planowania, ponieważ może okazać się, że potrzebujesz dodatkowych funkcji na swojej stronie, które Ci to ułatwią.
Możesz rozważyć umieszczanie na stronie treści, które będą interesujące lub przydatne dla Twoich odbiorców. Mając ich konkretną wizję, łatwiej będzie Ci zdecydować co to powinno być. Do rozważenia pozostawiam Ci prowadzenie bloga, podcastu czy kanału wideo. Wszystkie te treści mogą być zamieszczane na Twojej stronie, co pomoże w jej pozycjonowaniu w wynikach wyszukiwania. Będziesz miała też powody, aby linkować do niej w social mediach. Oferując wartościową wiedzę czy inspiracje ludzie chętniej będą wchodzić na Twoją stronę, aby się z tym zapoznać. Jak już na niej będą, Twoją rolą jest zachęcić ich, aby rozejrzeli się szerzej po tym, co proponujesz i podjęli odpowiednie działanie.
Jeżeli zdecydujesz się na zamieszczenie treści, przyda się na Twojej stronie zakładka z blogiem lub innym analogicznym tworem do ich publikacji.

stwórz zarys projektu strony www
Mając już w ręku plan, wiedząc co chcesz osiągnąć i dla kogo robisz to, co robisz, możesz zacząć tworzyć zarys swojej strony. Pamiętaj, że nie ma na niej miejsca na rzeczy, które nie służą w jakiś sposób realizacji głównego celu strony lub celom pobocznym.
1. Lista podstron
Wypunktuj podstrony, które chcesz aby zawierała Twoja nowa lub odnowiona strona. Zastanów się co w Twoim przypadku będzie przydatne, aby uzyskać zamierzony efekt.
Przykłady:
– Jeżeli jesteś fotografem lub innym twórcą „wizualnym” będziesz potrzebować podstronę z portfolio i stronę z ofertą. Możesz też uznać, że przydatna będzie też podstrona specjalna dla Twoich klientów na której po wpisaniu hasła, będą mogli wybrać zdjęcia lub warianty projektów.
– Tworząc stronę sklepu przydatny może być LookBook, strony dla poszczególnych kolekcji produktów i oczywiście sklep.
– Jeżeli sprzedajesz produkty cyfrowe możesz potrzebować podstron lądowania i sprzedażowych opisujących produkt i zachęcających do zakupu.
– W sytuacji, gdy Twoim głównym celem jest zbieranie listy mailingowej możesz potrzebować nie tylko formularzy zapisu na konkretnych podstronach, ale również osobnej podstrony poświęconej newsletterowi do której będziesz mogła bezpośrednio odsyłać oraz np. biblioteki z darmowymi materiałami do pobrania dla subskrybentów.
Przykładowe podstrony – wybierz tylko te, które sprawdzą się u Ciebie:
Strona główna
Blog
Portfolio
Oferta
Kontakt
Sklep
Strona sprzedażowa
LookBook
Strona lądowania
Współpraca
Strefa klienta
O mnie
Kontakt
Biblioteka
Zapis na newsletter
2. Zaplanuj nawigację
Menu
Myśląc o nawigacji mam namyśli główne menu, jednak nie tylko. Główne menu to coś od czego warto zacząć. Ustal, które ze stron mają być dostępne z tego miejsca. Wcale nie muszą być to wszystkie jakie będziesz mieć. W górnym pasku umieść te najważniejsze, pamiętając o swoim głównym celu. Ustal kolejność tak, aby strony naturalnie prowadziły odwiedzającego do celu.
Wracajać do przykładu fotografa, menu może wyglądać tak:
- strona główna, aby łatwo móc do niej trafić – to tam często zamieszczamy kluczowe informacje)
- o mnie, aby odwiedzający mógł Cię poznać,
- portfolio, aby mógł zobaczyć Twoje prace i poznać Twój styl,
- oferta, aby mógł zapoznać się z pakietami i cenami oraz dowiedzieć się gdzie i jak pracujesz
- kontakt, aby mógł do Ciebie napisać lub zadzwonić, zarezerwować termin
Stopka
Stopka wyświetlana jest na dole każdej Twojej podstrony. To dobre miejsce, aby pogrupować wszystkie swoje podstrony w kilku rzędach i podlinkować, aby ułatwić odwiedzającemu przejście na kolejne podstrony po tym jak zapozna się z tą, którą aktualnie ogląda.
Jeżeli zależy Ci na maksymalnym ułatwieniu kontaktu z Tobą możesz tam również umieścić adres e-mail i telefon. Dobrym pomysłem jest również umieszczenie w stopce odnośników do Twoich kanałów w social mediach
Nawigacja na poszczególnych stronach.
Dobrze, aby żadna z Twoich stron czy wpisów blogowych nie kończyły się ślepym zaułkiem. Pomóż przejść odwiedzającemu naturalnie do kolejnych miejsc, które mogą go zainteresować. Wyjątkiem będą podstrony na których chcesz, aby odwiedzający podjął konkretne działania, a nie przeglądał już dalej.
Przykład:
Odwiedzający jest na Twojej stronie „o mnie”, a jest to strona z której możesz chcieć przekierować go do portfolio lub na bloga. Dlatego zamieść na dole strony przyciski lub odnośniki do tych miejsc. Jeżeli już obejrzał portfolio możesz chcieć analogicznie skierować go do swojej oferty. Jak już jest na stronie z ofertą lepiej już go dalej nie odsyłać i zamiast kierować go do zakładki kontakt od razu wstawić formularz kontaktowy, dzięki czemu będzie mógł od razu napisać do Ciebie lub zarezerwować termin.

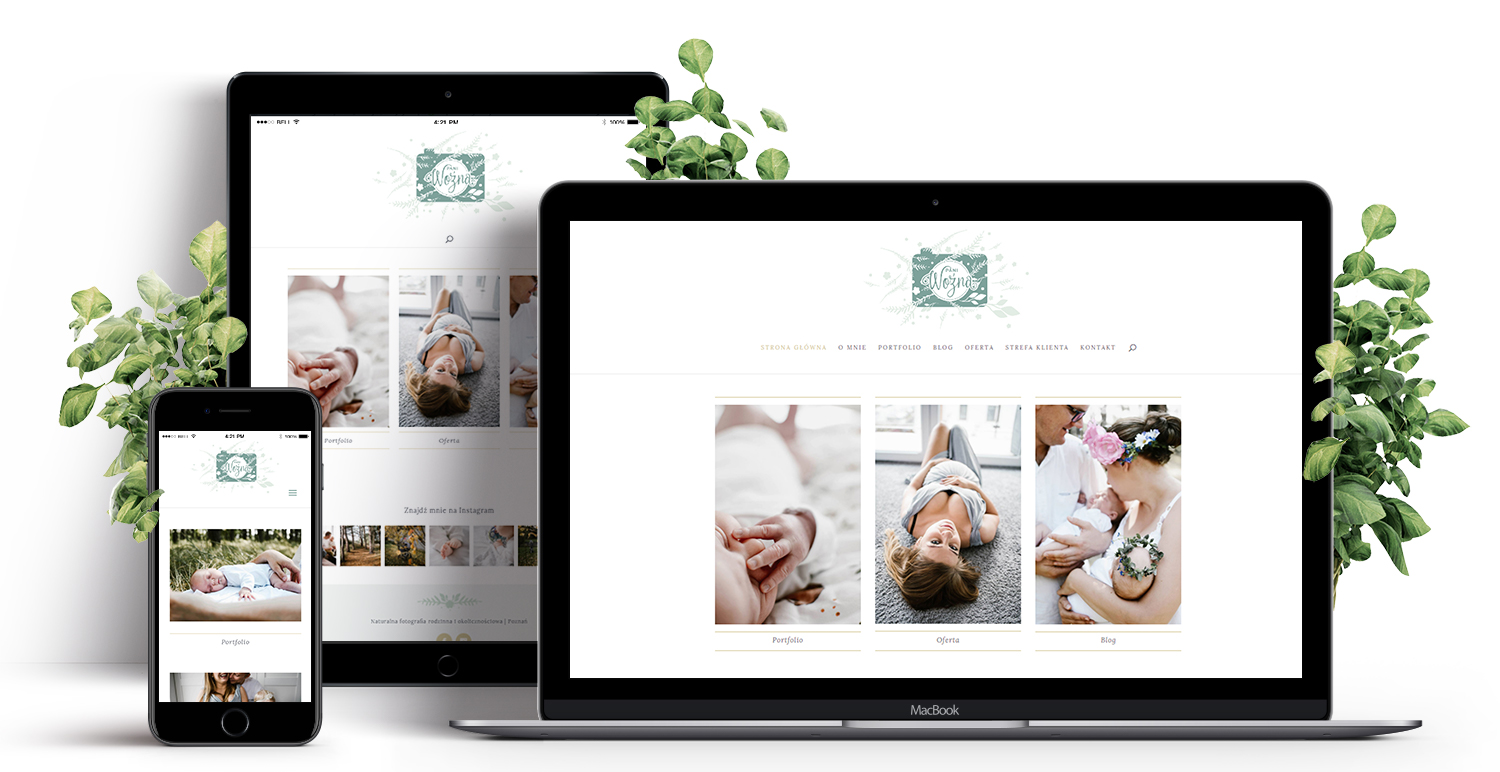
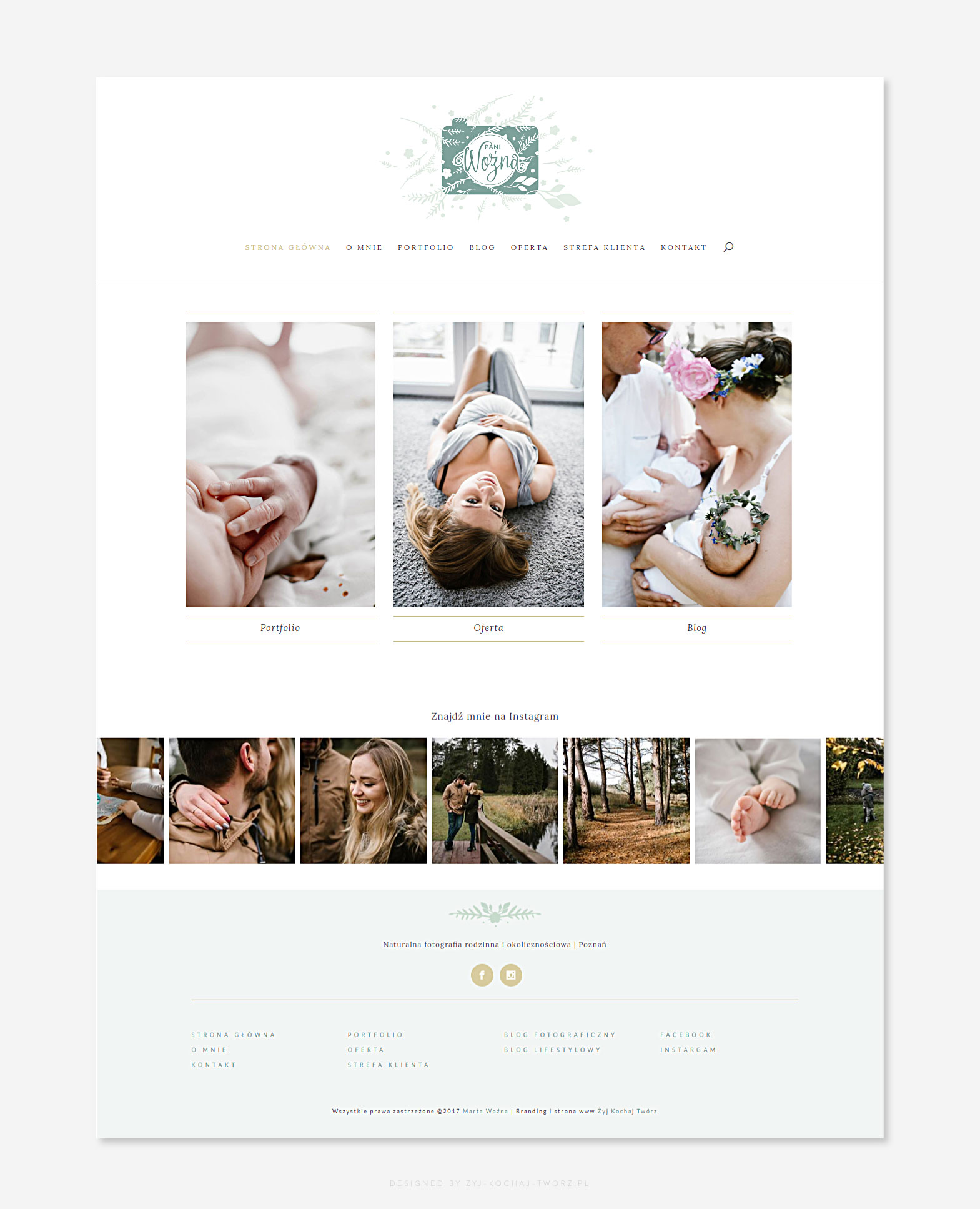
Przykład strony mojego autorstwa -zwróć uwagę, że najważniejsze strony znajdują się w głównym menu, linki powtórzone są w stopce, a zawartość strony głównej jest mocno ograniczona i nakierowana konkretny cel. Stronę na żywo możesz zobaczyć tu: paniwoznafotografia.pl

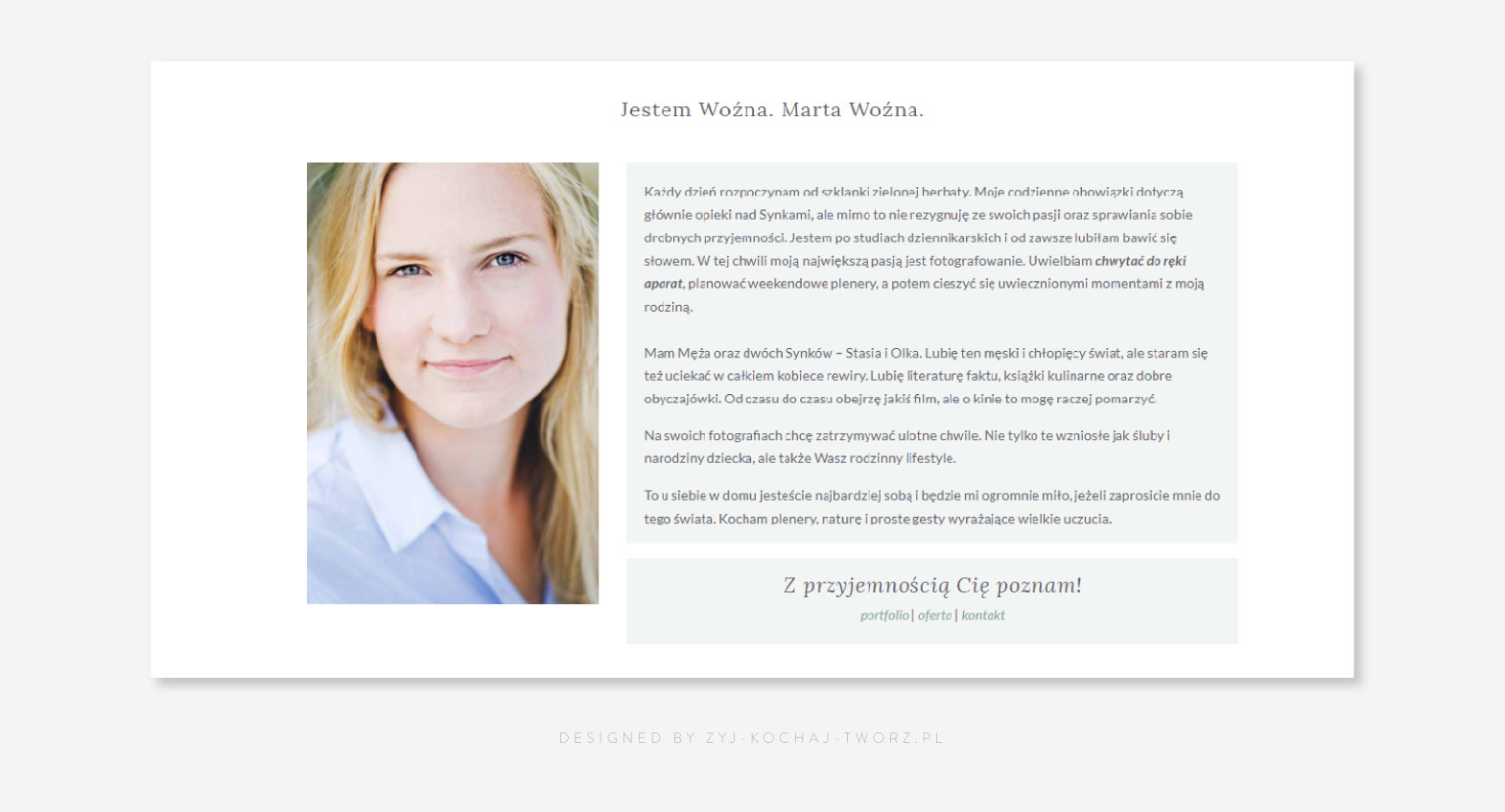
Strona o mnie jest zakończona odnośnikami do kolejnych miejsc, które mogą interesować odwiedzającego, dzięki czemu może łatwo podążyć zaplanowaną ścieżką. Stronę na żywo możesz zobaczyć tu: paniwoznafotografia.pl/o-mnie
3. Poprowadź prosto do celu
Na etapie planowanie powiedziałam Ci, abyś ustaliła co jest głównym celem istnienia Twojej strony. To ważne, abyś miała to na uwadze na każdym etapie tworzenia strony.
Kim jesteś, czym się zajmujesz?
Zadbaj, aby po wejściu na Twoją stronę było jasne kim jesteś i czym się zajmujesz, albo jeszcze lepiej, jak i komu pomagasz.
Na stronie głównej może być to duże zdjecie i zamieszczony na nim nagłówek. Pierwsze słowa na mojej stronie głównej to:
PIĘKNY BIZNES I BLOG,
czyli
STWÓRZ MARKĘ, KTÓRĄ POKOCHASZ.
Od razu wiadomo w jakim zakresie tematycznym się poruszamy. Mogłabym być bardziej specyficzna i wspomnieć o projektowaniu logo, identyfikacji wizualnej i stron internetowych. Taką jasną informację warto w różnych formach zamieścić też w innych miejscach, ponieważ wiele osób trafi do Ciebie, ale niekoniecznie od raz na stronę główną. Dlatego na stronach, na których nie jest oczywiste czym się zajmujesz, możesz zadbać o ten element np. zamieszczając informacje na pasku bocznym bloga lub pod każdym wpisem blogowym, krótką notkę o tym kim jesteś, jak i komu pomagasz.
Zachęć do działania.
Tak zwane z angielskiego „Call to action” to wszystkie elementy na stronie, które motywują odwiedzającego do wykonania określonego działalnia. Jeżeli zależy Ci na pozyskaniu adresów mailowych to na stronie głównej zamieść formularz zapisu wraz z zachętą do zapisu i korzyścią jaka z tego płynie.
Jeżeli chcesz zdobyć klientów na swoje usługi, możesz od razu zaprowadzić ich do swojej oferty albo wysłania do Ciebie wiadomości, jednak w takim przypadku rozsądniejszym będzie najpierw wzbudzić ich zaufanie i rozkochać w tym, co tworzysz. Dobrym rozwiązaniem mogą być np. trzy kolumny zachęcające do konkretnych działań, które ostatecznie mają zaprowadzić odwiedzającego do strony z Twoją oferta lub formularza kontaktowego.
Pamiętaj o tym, co pisałam wcześniej – nie zostawiaj na swojej stronie ślepych zaułków. Pomóż wykonać ludziom działanie na którym Tobie zależy. Zaplanuj „call to action” wszędzie tam, gdzie będzie to logicznym następstwem tego co odwiedzający już widział. Twoim wezwaniem do działania może być „Dołącz do nas”, „Zapisz się” „Zarezerwuj termin” itp.
Tworząc wezwania do działania pamiętaj o:
- Wybraniu kontrastowego koloru, który zwróci uwagę.
- Częściej używaj przycisków niż podlinkowanego tekstu
- Nie udziwniaj wezwań do działania. Zachowaj je proste, aby oczywistym co trzeba zrobić.

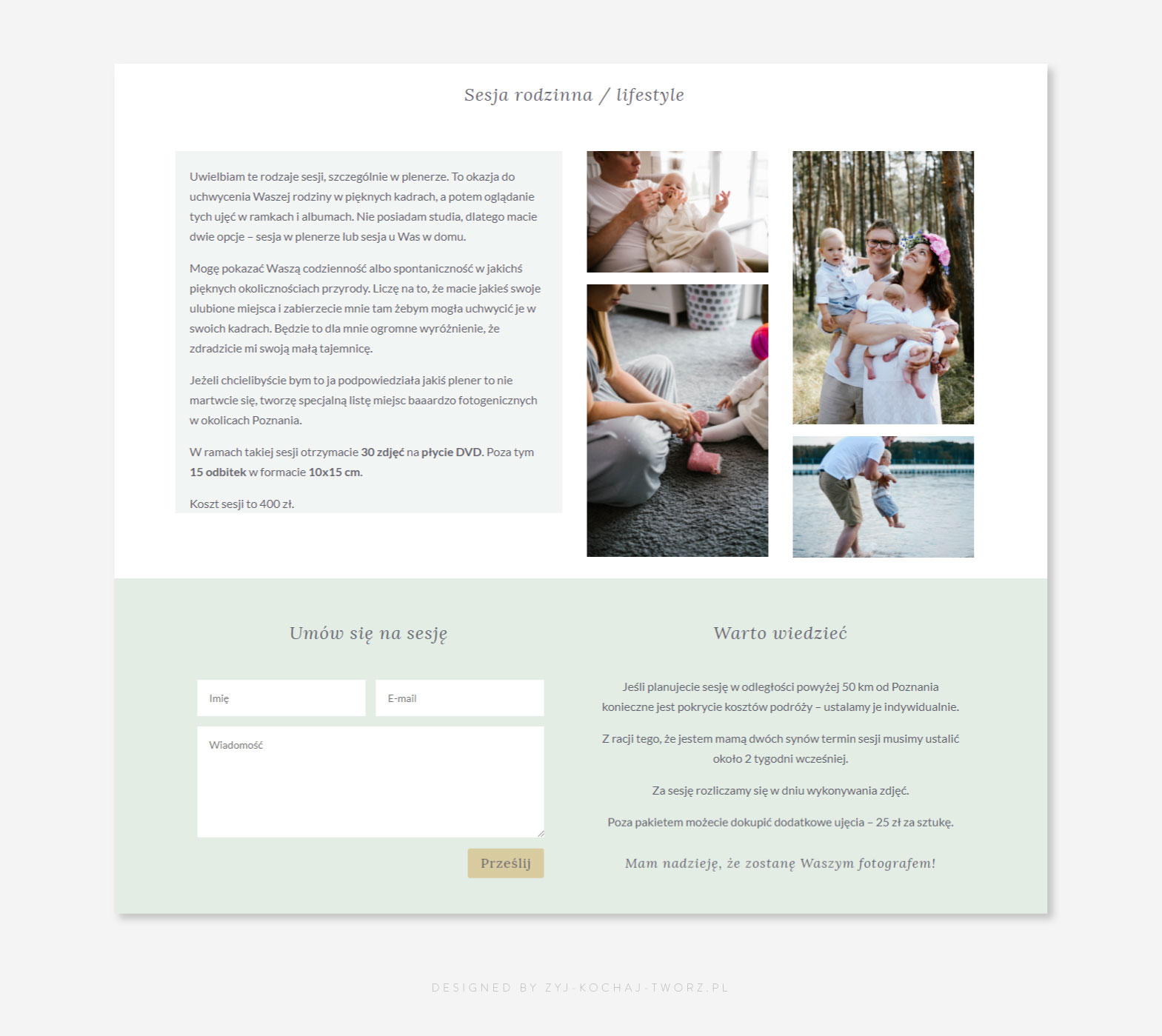
Dół strony z ofertą. Jak widzisz na końcu, zaraz po ofercie jest zachęta do zarezerwowania terminu sesji. Pomagamy klientowi akcję na której nam zależy. Stronę na żywo możesz zobaczyć to: paniwoznafotografia.pl/oferta
ZADBAJ O DOBRY DESIGN
Co znaczy dobry design? Na to pytanie nie ma jednej odpowiedzi. Jestem jednak pewna, że jesteś wstanie odróżnić strony niechlujnie zaprojektowane od tych wyglądających profesjonalnie. Brzydko czy ładnie to kwestia gustu i pamiętaj, że to, co stworzysz nie musi podobać się mężowi czy przyjaciółce. Ma być atrakcyjne dla Twoich odbiorców, dla osób z którymi chcesz nawiązać nić porozumienia.
To o co musisz absolutnie zadbać to wybór adekwatnego stylu do tego, czym się zajmujesz i do tego do kogo kierujesz to, co robisz. Twoja strona powinna mieć charakter i osobowość, która będzie rezonować z osobami do których chcesz dotrzeć. Jeżeli wciąż nie wiesz jaki styl wybrać i jak zaprezentować osobowość swojej marki pomoże Ci w tym moja seria wideo – szczegóły tu (klik)
Najważniejsze zasady, których powinnaś się trzymać, szczególnie jeżeli jesteś początkująca w temacie projektowania:
1. Mniej znaczy lepiej.
Nie dodawaj nic po to tylko, aby było. Zastanów się nad funkcją i znaczeniem tego co dodajesz na stronie
2. Jakość
Jeżeli możesz to zawsze najlepszym rozwiązaniem jest nawiązanie współpracy z doświadczonym projektantek, który dobierze w sposób przemyślany i strategiczny wszystkie elementy strony i identyfikacji wizualnej. Jeżeli jednak nie możesz lub nie chcesz nikogo zatrudniać, masz inne opcje. Np. jeżeli nie potrafisz zaprojektować dobrego logo, napisz swoją nazwą prostym fontem, albo skorzystaj z jednego z moich darmowych szablonów logo. To lepsze rozwiązanie niż zamieszczenie na stronie znaku, który będzie świadczyć o amatorskim charakterze strony.
3. Spójność
Bądź konsekwentna w tym jakich fontów, kolorów i zdjęć używasz. W ten sposób łatwiej uzyskasz profesjonalny wizerunek. Twoja paleta kolorów nie musi być obszerna – ważne, aby odzwierciedlała osobowość Twojej marki i nie była przełamywana przypadkowymi kolorami. Używaj zdjęć obrobionych w ten sam sposób lub spójnych grafik.
4. Przejrzystość
Daj swojej stronie oddychać. Nie bój się białych miejsc i odstępów. W ten sposób oddzielisz wizualnie poszczególne elementy, a wzrok odwiedzającego będzie mógł płynąć swobodnie od jednego do drugiego.
5. Używaj fotografii
To najprostszy sposób, aby dodać stronie życia. Jeżeli nie masz swoich zdjęć dobrej jakości, na początek wystarczą te stockowe, pasujące do charakteru Twojej marki.
Garść rad praktycznych
Wpis ten traktuje o tworzeniu skutecznej strony. Stosując się do rad, które w nim zawarłam masz znacznie większe szanse na sukces. Chcąc jeszcze bardziej ułatwić Ci zadanie stworzenia strony i zmniejszyć ilość decyzji, które musisz podjąć poniżej lista rozwiązań, których sama używam i mogę Ci polecić z czystym sumieniem.
Szablon
Moja strona jak i strony moich klientów tworzę na WordPress z użyciem płatnego szablonu od Elegant Theme DIVI. Jest to szablon, który pozwala tworzyć konkretne podstrony na żywo w sposób wizualny. Dodajesz kolejne klocki, uzupełniasz je i nie jesteś ograniczona konkretnym układem. Takie strony łatwo w kilka minut aktualizować lub zupełnie zmieniać. Możesz też testować skuteczność poszczególnych elementów za pomocą testów A/B i dostosowywać wygląd stron do urządzeń mobilnych. Dodatkowo w Internecie znajdziesz mnóstwo instrukcji związanych z tym szablonem i gotowych layoutów do pobrania i wgrania na swoją stronę.
Domena i hosting
Moje strony i strony moich klientek, które tworzę od podstaw korzystają z hostingu u HashMagnet (dawniej znane jako Opiekun Bloga). Wybrałam właśnie ten hosting ze względu na świetny support oraz serwery zoptymalizowane pod WordPress.
Adobe Photoshop i Adobe Illustrator
To dwa programy, które na moim komputerze są włączone cały czas. Korzystam z nich przy pracy nad zleceniami logo i identyfikacji wizualnej, ale również tworząc strony. Za ich pomocą obrabiam zdjęcia, dostosowuję ich rozmiary i nazwy do użytku w sieci oraz tworzę grafiki.
podsumowanie
1. Zbuduj plan odpowiadając sobie na pytania takie jak po co Ci strona internetowa, kogo chcesz zainteresować oraz zastanów się jak przyciągniesz ludzi na swoją stronę.
2. Stwórz zarys projektu strony obejmujący listę podstron, nawigację po stronie oraz CTA.
3. Zadbaj o dobry design zachowując umiar, przejrzystość, spójność oraz dobierając dobre fotografie.
4. Nie zapomnij o odpowiednim wyborze podstaw takich jak szablon, hosting i domena.
powiązane:
Identyfikacja wizualna i strony www – strona z moją ofertą projektową.
linki podane w artykule:
1. Masterclass „Odkryj styl swojego biznesu i bloga” – seria wideo, która pomoże Ci określić jaki styl wizualny dla Twojego biznesu będzie najlepszy.
2. Biblioteka z darmowymi materiałami – biblioteka dostępna dla subskrybentów mojego newslettera zawierająca m.in plan tworzenia skutecznej strony internetowej.
3. DIVI od Elegant Theme – Szablon i builder stron www z którego korzystam budując swoje strony oraz strony dla klientów.
4. HashMagnet (dawniej Opiekun Bloga) – hosting, z którego sama korzystam. Możesz tam również zakupić domenę. Wpisując w koszyku kod zyjkochajtworz uzyskasz 10% rabatu na pierwsze zamówienie.
5. Adobe Photoshop i Adobe Illustrator – programy, z których korzystam tworząc grafiki na strony oraz przygotowując zdjęcia.

Pobierz darmowy plan i stwórz skuteczną stronę internetową.
PODAJ IMIĘ I ADRES E-MAIL.
Po zapisie otrzymasz wiadomość z linkiem i hasłem do biblioteki. Tam będziesz mogła pobrać plan i inne darmowe materiały.
Jeżeli nie znajdziesz wiadomości sprawdź folder ze spamem.

autorka bloga
karolina krysztofiak
Uwielbiam białą kawę, a w życiu cenię sobie umiar. Od 2015 roku prowadzę studio kreatywne projektując identyfikację wizualną oraz strony www, a w 2018 roku swoją premierę miał Mini Brand Shop, czyli mój sklep z personalizowaną papeterią firmową.
Jak się czujesz ze swoją stroną?
Uważasz, że dobrze dla Ciebie pracuje czy potrzebuje zmian?
Co wdrożysz po przeczytaniu tego artykułu?




Jak się czujesz ze swoją stroną?
Uważasz, że dobrze dla Ciebie pracuje czy potrzebuje zmian?
Co wdrożysz po przeczytaniu tego artykułu?
Jak się czujesz ze swoją stroną?
Uważasz, że dobrze dla Ciebie pracuje czy potrzebuje zmian?
Co wdrożysz po przeczytaniu tego artykułu?
Dziękuję za cenny materiał. Własnie zabieram się za tworzenie strony. Dzięki Tobie na pewno mi się uda 🙂
Pozdrawiam. viola
Cieszę się bardzo i życzę powodzenia!
Świetny materiał, dzięki! Pobrałam plan, jutro od rana siadam i uzupełniam.
Daj znać jak poszło!
Cześć,
Coraz częściej myślę o założeniu newslettera, ale boję się tych kruczków prawnych związanych z ochroną danych osobowym. A ciężko znaleźć z internecie dokładną instrukcję co zrobić krok po kroku. Może poświęcisz temu tematowi jeden z wpisów.
Pozdrawiam,
Kasia
Witaj!
Myślę, że czytać na ten temat u specjalisty:)
https://prakreacja.pl/newsletter-giodo/
https://prakreacja.pl/rodo-czy-naprawde-trzeba-sie-bac/
Pozdrawiam
Jeszcze trzy tygodnie temu, kiedy „skończyłam” tworzyć swoją stronę, byłam z niej niesamowicie zadowolona. Teraz zmieniłabym przynajmniej połowę. I tak w kółko! Ale obiecałam sobie, że przyszły tydzień będzie w całości poświęcony zrobieniu bloga i wizytówki od A do Z, tak, żebym już nie musiała (i nie chciała) poprawiać. Zapisałam ten wpis, wrócę do niego w weekend, na pewno będzie ogromną pomocą!
Nad stroną można pracować bez końca i wciąż ją zmieniać. Jeżeli jednak od początku jest przemyślana to uzasadnione zmiany to te, którą towarzyszą większym zmianą w biznesie czy firmie. Tyle w teorii, a w praktyce (piszę z doświadczenia) często jest inaczej – szczególnie jak strona jest głównym narzędziem biznesowym:)
Masa przydatnych informacji. Czy strona może być doskonała? Czy warto skupiać się na jej wyglądzie? Może po prostu lepiej, żeby była funkcjonalna ?